Primjer HTML stranice i osnove izrade
Mnogi su jezici izmišljeni, ali HTML je jedan od najpoželjnijih i najzahtjevnijih. Mnoge druge ključne inicijative u programiranju su povezane s njom. Mnogo je dostupno kada znanje označnog jezika bude prisutno u umu razvojnog programera - HyperText Markup Language (HTML).
sadržaj

U biti, u HTML-u nema ništa komplicirano, a za nekoliko minuta bilo tko, najudaljeniji od programiranja i internet osoba, izradit će HTML stranicu u bilježnici. Primjer koji zaslužuje pažnju je jednostavnost, koja je stvarno dostupna svima.
Opći opis
HTML datoteka je jedna stranica stranice, iako se to može tvrditi, no činjenica da je jedna datoteka jedna stranica je razumljivo za početak.
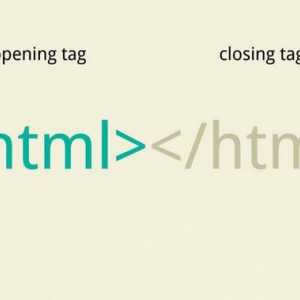
HTML datoteka počinje s DOCTYPE zaglavljem, što znači da je vrsta ove datoteke HTML. Svi elementi stranice (oznake) prikazani su u kutnim zagradama. Svaki par ("<"I"> ") sadrži jednu HTML oznaku. Tipično, HTML oznake su uparene, tj. Postoji "/ oznaka" za svaku "oznaku". Obje su zatvorene u kutnim zagradama. Postoje pojedinačne oznake od kojih je najpopularnija "br /" prijelaz na sljedeći redak.
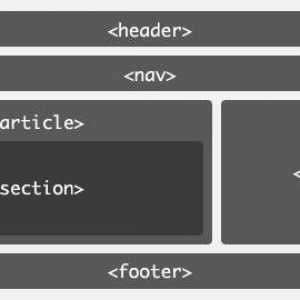
Najveća oznaka u datoteci je sam HTML, što uključuje samo dvije oznake: HEAD i BODY. U prvom se obliku izrađuju različiti opisi, navedeni su linkovi na druge stranice, PHP i jаvascript skripti mogu biti prisutni. U drugom, snimljen je sadržaj stranice. Također u obliku oznaka i skripti.
Jednostavna HTML stranica
Primjer stvaranja takve stranice naveden je u nastavku u članku. Pažljivo razmotrite.

Odjeljak HEAD
Glavna svrha HEAD oznake je opći opis stranice i zajedničkih skripti, iako je drugi relativno relativan koncept. Obično ovdje postoje samo dvije stvari:
- ključne riječi i opis stranice;
- veze na druge datoteke (* .css i * .js).
Da bi se prikazao sadržaj stranice, sadržaj ovog odjeljka ima samo neizravno značenje, jer ukazuje: negdje u drugim datotekama postoje CSS pravila za oznake i skripte drugih jezika.
HTML stranica ima naslov (TITLE) koji se prikazuje kada posjetitelj dovede miš na karticu na kojoj je stranica otvorena. Ovo je važna točka, jer čini stranicu puno više prikladno, lakše rečeno, potpisano čitljivim tekstom.

META oznake su važne u programiranju Interneta općenito, ali kada želite stvoriti HTML stranicu u bilježnicu, primjer je nepoželjan da se nered s redundantnim konstruktima.
Posebnu pozornost treba posvetiti linkovima LINK i SCRIPT. Prva ukazuje na mjesto gdje se nalazi CSS stilski obrazac, drugi na mjesto jаvascript datoteke. Može biti mnogo takvih referenci.
Ako se treba pristupiti skriptama, kada se ojača znanje o HTML-u, odmah treba obratiti pozornost na kaskadne stilske listove. U CSS datotekama su, posebice, pravila za izradu HTML oznaka.
Odjeljak BODY
Zapravo, primjer HTML stranice je BODY particija. Ovdje se nalaze sve informacije, sav sadržaj stranice stranice. Sve informacije prikazane su u obliku oznaka i skripti, na primjer umetanjem jаvascript koda ili dijelova PHP programa.
Važno je razumjeti da je primjer HTML web stranice u pregledniku i isti primjer u uređivaču teksta, osobito notepad, daleko od istog. U prvom slučaju, imamo završni HTML tekst, u kojem su sve skripte izvršene. Na primjer, PHP je radio svoj dio i stvorio potrebne oznake umjesto svog koda na pravim mjestima. jаvascript je također ispunio svoju misiju, iako još uvijek postoji zaseban razgovor o tome.

HTML je oznaka, a ne skripta. Konačno, preglednik prikazuje samo sadržaj stranice, samo njezine oznake. Tu nema PHP koda.
jаvascript je na poseban položaj, njegova je briga da služi stranici ne samo u trenutku učitavanja (preopterećenje), već i kada je stranica u posjetiteljevom pregledniku, a korisnik ga proučava.
Jednostavan primjer HTML kôd (samo odjeljak BODY) naveden je dolje.

A u pregledniku posjetitelja izgleda slično prikazanom u nastavku.

Kôd nije odredio kako izgledaju stavke preglednika. Svi vidljivi dizajni su u CSS pravilima. U tom slučaju, u datoteci Mcss / scPhpWordRW.css, koji je naveden (vidi prvi primjer HTML stranice).
Za razliku od HTML-a, tema CSS je jednostavnija, postoje vrlo pristupačna pravila i njihov broj je mali, kada primjer stvaranja HTML stranice ne zahtijeva ništa drugo osim notepada. Sve je dostupno za trenutačno svladavanje:

To pokazuje kako je lako je opisan tag scLogo_vDoc, a ovaj opis je da je u normalnom stanju oznake prikazuje sliku vDoc-logo.jpg, a kada je miš preko njega - Prikazuje vDoc-logo-h.jpg.
Struktura HTML opisa
Jezik ne podrazumijeva nikakvu strukturu, a koncept sintakse ovdje je vrlo relativan. Nema varijabli, ali postoji mnogo mogućnosti. Osnovna osnova hiperteksta jest da postoji element (oznaka) koji nužno ima ime.
Ime, u slučaju parne oznake, sastoji se od pravog naziva (tagName) i kutnih zagrada ("<"+ TagName +"> "), ako je početak oznake i" ", ako je njegov kraj napisan.
Primjer HTML stranice koji opisuje atribute nalazi se ispod u tekstu.

Oznaka može imati atribute, a zatim se dodaju nakon razmaka nakon naziva oznake prije zatvaranja kutnog zagrada ">". Atributi, ako imaju oznaku, napisani su samo na početku oznake. Sadržaj oznake je ono što je između početka oznake i njegovog kraja.
Opći sadržaj HTML opisa
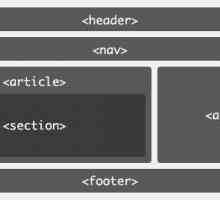
HTML vam omogućuje opisivanje elemenata blokova i nizova. Prvi zauzimaju određeno područje u prozoru preglednika, može se postaviti apsolutno, to jest, na pravom mjestu u području zaslona HTML stranice i imati određenu veličinu.

Elementovi niza obično se prikazuju u jednoj niti, tj. Kako je naznačeno u datoteci stranice i prikazuju se. Na stranici učitavanja može se utjecati na prikaz ukupnog protoka. U bilo kojem trenutku može utjecati na položaj, vidljivost i druga svojstva elemenata blokiranja pomoću jаvascript koda.
Osim jednostavnih elemenata, HTML nudi opis tablica i oblika. Ti su elementi jako traženi u "svakodnevnoj gradnji web stranica".
Opis tablice: oznake TABLICA, TR, TD
Pomoću tablice TABLE možete stvoriti tablicu, odrediti određeni broj redaka TR i u svakom retku neki broj TD stanica. Za razliku od uobičajenog stola organizacije, zbog prirode HTML-markup tabličnom organizacije ograničeno na ove izjave, jer ako programer želi imati pravokutni stol u kojima je broj stupaca u svim redovima isto, onda to mora pratiti kako za sebe.

Osnovni položaj HTML-a: učiniti sve što je naznačeno, ali ništa što nije razumljivo. U nekim slučajevima to nije tako važno broja stupaca u svakom retku tablice, ali ako želite izvesti spajanje ćelija horizontalno ili vertikalno, potrebno je računati sve vrlo pažljivo.
Primjer HTML stranice koji opisuje jednostavnu tablicu jasno je prikazan u članku.

Evo tablice s veličinom od tri retka po tri stupca, s TH oznakom koja se koristi u prvom redu umjesto TD oznake. Ne postoje posebne razlike između ove dvije oznake, ali možete koristiti prvu razliku u prvom redu tablice, a CSS-u na TH možete dodati svoj stil, što ga razlikuje od ostalih TD-ova.
Opis forme: FORM, INPUT oznake
Obrasci su najviše traženi dio HTML oznaka. Pomoću obrasca možete prenijeti podatke. Zapravo, sama stranica je izlaz informacija, ali oblik je njegov unos.
Primjer HTML stranice s jednostavnim opisom obrasca:

Varijante upotrebe oblika puno su veće, ali glavne mogućnosti su kako slijedi. Možete navesti polja za unos, dodijeliti im dizajn i korisnike za analizu korisničkog unosa. Možete odrediti skriveno polje i poslati pozadinske podatke sa stranice. Možete odrediti gumbe za prijenos informacija, klikom na koji pokreće prijenos informacija.
Upotreba HTML-a
Da znam hipertekstualnu jezik - nužan uvjet za bilo koje radno specijalizacijom u području internet programiranja, ali ako želite napisati program u PHP ili jаvascript, onda znate HTML + CSS potrebno savršeno.
PHP jezik je označen u prethodnom primjeru. PHP se pokreće na poslužitelju, jer je stranica s ovim obrascem letjela s poslužitelja u preglednik s ispunjenim poljima. Konkretno, funkcija Testonblur, spomenuta u INPUT tagu (onblur handler), primila je sve parametre u obliku tekstualnih polja.

Preglednik radi jаvascript i da ispravno radi slanja podataka gumb natrag poslužitelju, to jest, dizajn :. onclick = jQuery ( „# da”) Val ( „košarice”), potrebno je znati ne samo o tome što je jQuery, ali i ono što je #to, val, cart. Preciznije, trebate znati glavne HTML oznake i opća pravila za primjenu CSS stilova na njih.
To je prilično dovoljno da brzo podigne svoje kvalifikacije za bilo kakvu specijalizaciju u području internetskog programiranja.
 Kako napraviti web stranicu u Notepad: što trebate znati
Kako napraviti web stranicu u Notepad: što trebate znati Stranice proširenja datoteka: što treba otvoriti?
Stranice proširenja datoteka: što treba otvoriti? Kako izbrisati oznaku `U kontaktu `: detaljne upute
Kako izbrisati oznaku `U kontaktu `: detaljne upute Koja je web stranica, kako je stvorena i učitana? Što trebam učiniti ako stranica nije dostupna?
Koja je web stranica, kako je stvorena i učitana? Što trebam učiniti ako stranica nije dostupna? Malo o tome kako izraditi HTML datoteku
Malo o tome kako izraditi HTML datoteku HTML: Osnove za početnike
HTML: Osnove za početnike HTML-naredbe za izradu web stranica
HTML-naredbe za izradu web stranica Popis glavnih HTML oznaka
Popis glavnih HTML oznaka HTML oznake: izgled, programiranje, dizajn
HTML oznake: izgled, programiranje, dizajn Što je HTML zaglavlje?
Što je HTML zaglavlje? Što je XML format nego otvoriti i kako raditi s njom.
Što je XML format nego otvoriti i kako raditi s njom. Što je HTML, značajke strukture
Što je HTML, značajke strukture Kako umetnuti sliku u HTML bez problema
Kako umetnuti sliku u HTML bez problema Kako izvesti oznake iz "Chrome": sve o uvozu i izvozu zanimljivih stranica
Kako izvesti oznake iz "Chrome": sve o uvozu i izvozu zanimljivih stranica Upotreba DOM elemenata putem jаvascript getElementById
Upotreba DOM elemenata putem jаvascript getElementById Što je "raspored divova" prilikom izrade web mjesta, njegovih pro i kontra
Što je "raspored divova" prilikom izrade web mjesta, njegovih pro i kontra Koji programski jezik odabrati početnik na studij
Koji programski jezik odabrati početnik na studij Što je izgled web-lokacije? Tablični i blokni izgled: razlike
Što je izgled web-lokacije? Tablični i blokni izgled: razlike Popis HTML oznaka s opisom
Popis HTML oznaka s opisom Koje su oznake? Koristeći ih u SEO
Koje su oznake? Koristeći ih u SEO Kako spojiti PDF datoteke
Kako spojiti PDF datoteke
 Stranice proširenja datoteka: što treba otvoriti?
Stranice proširenja datoteka: što treba otvoriti? Kako izbrisati oznaku `U kontaktu `: detaljne upute
Kako izbrisati oznaku `U kontaktu `: detaljne upute Koja je web stranica, kako je stvorena i učitana? Što trebam učiniti ako stranica nije dostupna?
Koja je web stranica, kako je stvorena i učitana? Što trebam učiniti ako stranica nije dostupna? Malo o tome kako izraditi HTML datoteku
Malo o tome kako izraditi HTML datoteku HTML: Osnove za početnike
HTML: Osnove za početnike HTML-naredbe za izradu web stranica
HTML-naredbe za izradu web stranica Popis glavnih HTML oznaka
Popis glavnih HTML oznaka Što je HTML zaglavlje?
Što je HTML zaglavlje?