HTML oznake: izgled, programiranje, dizajn
sadržaj
Glavni alat za izradu web stranica bilo koje razine složenosti je Hypertext Markup Language (HTML) ili Hypertext Markup Language (HTML). Svi jezični konstrukti nazivaju se "HTML oznake", koji određuju prikaz teksta na stranici i izgled cjelokupne HTML stranice.
Zašto koristiti HTML oznake? Činjenica je da se bilo koji dokument koji je dostupan na korisničkom računalu stvara u svakom pojedinom programu, a za njeno otkriće velika većina slučajeva treba točno program u kojem je stvoren ili ekvivalent.
Pojavom Interneta postavljeno je pitanje ispravnog prijenosa dokumenata između korisničkih računala, od kojih svaki može imati svoje jedinstveni set instaliranih programa na svom računalu. Štoviše, same platforme mogu se razlikovati - nisu sva računala povezana s mrežom koja pokreće sustav Windows. Stoga, dokument koji je primljen na webu možda neće biti dostupan određenom korisniku.
Da bi se bilo koji dokument ispravno prepoznao na bilo kojem računalu, bez obzira na platformu i paket instaliranih programa, razvijen je HTML hipertekstni označni jezik. U tijelu dokumenta uvode se posebne konstrukcije, zove se HTML oznake, a cijeli je dokument spremljen u običnom formatu teksta, što je dostupno svim računalima.
HTML jezik nije programski jezik u uobičajenom smislu. HTML oznake prikazuju samo poseban program preglednika, kako prikazati tekst na stranici. Preglednik interpretira konstrukte označnih jezika i prikazuje traženu stranicu.
Hipertekstualni označni jezik sadrži različite oznake povezane s različitim skupinama. Jedna od najvećih grupa je HTML oznake oblikovanje teksta. Oni sadrže sve informacije o tome kako tekst treba izgledati ovako: njegov poravnanje, veličina, font i stil pisanja, alineje, liste, a sadrži i mnoge druge osobine. Oblikovanje teksta naveden oznaku atribute i pohranjuje se unutar oznake. Međutim, treba imati na umu da je moderna tehnologija Izrada web stranica nametanje sve Oblikovanje teksta i prikaz stranice u cjelini u zasebnu datoteku CSS atribute isti, koji može sadržavati HTML oznake oblikovanja teksta, sada se rijetko koristi.
Razlozi za ovaj fenomen su da je upotreba kaskadnih stilskih listova (SCC) u izradi web stranica u web dizajnu vrlo povoljna. Dovoljno je samo staviti sav dizajn u CSS datoteku i spojiti se na sve stranice stranice (ili neke). Takve će stranice uvijek izgledati isto. Ako trebate napraviti izmjene u dizajnu određenih elemenata stranice (naslov druge razine, na primjer), dovoljno je promijeniti samo jedan unos u CSS datoteku. Sve se zaglavlja druge razine (h2) na svim stranicama povezanim s CSS-om mijenjaju. Konkretno, kako bi zaglavlja zelena, dovoljno je napisati samo jedan redak u CSS datoteci:
h2 {font-color: green}
I ovako će se definirati stavak, usklađen s desne strane, na crvenoj pozadini, s plavim tekstom:
p {background-color: crvena boja: plavo-tekstno poravnanje: desno}
Sve oblak HTML oznake sadrži mnoge strukture, ali njihovo istraživanje i studije obilježja njihovog korištenja je apsolutno neophodno za web dizajnera, a posebno za koder, koji bez njih ne bi mogao za označavanje stranice.
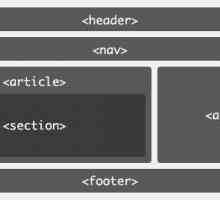
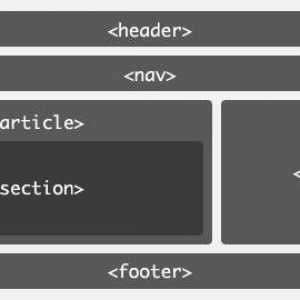
Osim toga, uvijek treba imati na umu da je u posljednjih nekoliko godina došlo je jasnu podjelu na „područja”, koji je ranije nisu imali jer nije bilo odvojeno postojanje i izgled, dizajn i programiranje web stranica.
Pri stvaranju ozbiljnih web stranica koriste se tehnologije koje se ne razlikuju od tradicionalnih programa koji se nalaze u paketu uredskih dokumenata. Čak i za stvaranje jednostavne web stranice, HTML oznake se koriste.
 Kako prikazati oznake u `VK` s računala, dodati ih ili ukloniti
Kako prikazati oznake u `VK` s računala, dodati ih ili ukloniti Stranice proširenja datoteka: što treba otvoriti?
Stranice proširenja datoteka: što treba otvoriti? Kako izvesti oznake iz Opera i drugih preglednika
Kako izvesti oznake iz Opera i drugih preglednika Koja je web stranica, kako je stvorena i učitana? Što trebam učiniti ako stranica nije dostupna?
Koja je web stranica, kako je stvorena i učitana? Što trebam učiniti ako stranica nije dostupna? Malo o tome kako izraditi HTML datoteku
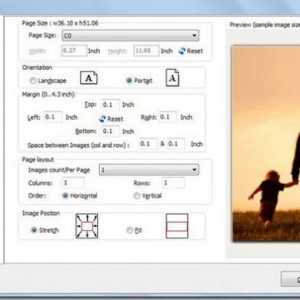
Malo o tome kako izraditi HTML datoteku O tome kako ispisati dokument kao knjigu
O tome kako ispisati dokument kao knjigu E-knjiga fb2 - kakav format, kako i što treba otvoriti?
E-knjiga fb2 - kakav format, kako i što treba otvoriti? Što je HTML zaglavlje?
Što je HTML zaglavlje? Primjer HTML stranice i osnove izrade
Primjer HTML stranice i osnove izrade Što je HTML, značajke strukture
Što je HTML, značajke strukture Kako umetnuti sliku u HTML bez problema
Kako umetnuti sliku u HTML bez problema Kako izvesti oznake iz "Chrome": sve o uvozu i izvozu zanimljivih stranica
Kako izvesti oznake iz "Chrome": sve o uvozu i izvozu zanimljivih stranica Što je "raspored divova" prilikom izrade web mjesta, njegovih pro i kontra
Što je "raspored divova" prilikom izrade web mjesta, njegovih pro i kontra Što je izgled web-lokacije? Tablični i blokni izgled: razlike
Što je izgled web-lokacije? Tablični i blokni izgled: razlike Da otvoriti vsd?
Da otvoriti vsd? Opis: Značajke i načini stvaranja
Opis: Značajke i načini stvaranja Odabir prve dijete u CSS-u: odabir prvog elementa
Odabir prve dijete u CSS-u: odabir prvog elementa Popis HTML oznaka s opisom
Popis HTML oznaka s opisom Koje su oznake? Mi se obratimo ...
Koje su oznake? Mi se obratimo ... Upravljanje orijentacijom stranice: kako napraviti pejzažni list u Riječi
Upravljanje orijentacijom stranice: kako napraviti pejzažni list u Riječi Hypertext je način predstavljanja informacija
Hypertext je način predstavljanja informacija
 Stranice proširenja datoteka: što treba otvoriti?
Stranice proširenja datoteka: što treba otvoriti? Kako izvesti oznake iz Opera i drugih preglednika
Kako izvesti oznake iz Opera i drugih preglednika Koja je web stranica, kako je stvorena i učitana? Što trebam učiniti ako stranica nije dostupna?
Koja je web stranica, kako je stvorena i učitana? Što trebam učiniti ako stranica nije dostupna? Malo o tome kako izraditi HTML datoteku
Malo o tome kako izraditi HTML datoteku O tome kako ispisati dokument kao knjigu
O tome kako ispisati dokument kao knjigu E-knjiga fb2 - kakav format, kako i što treba otvoriti?
E-knjiga fb2 - kakav format, kako i što treba otvoriti? Što je HTML zaglavlje?
Što je HTML zaglavlje? Primjer HTML stranice i osnove izrade
Primjer HTML stranice i osnove izrade Što je HTML, značajke strukture
Što je HTML, značajke strukture Kako umetnuti sliku u HTML bez problema
Kako umetnuti sliku u HTML bez problema