HTML-kod. HTML kodovi boja
Sigurno ste naišli na takvo što kao HTML kod. Čuo od prijatelja, vidio se u izborniku vašeg preglednika itd. Ali što je to? Pokušajmo saznati kakav je to kôd i koji su elementi.
sadržaj

Osnovne informacije
Počnimo s definicijom. HTML kod označava bilo koju web stranicu koja se izvodi pomoću HTML-a.
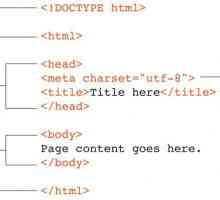
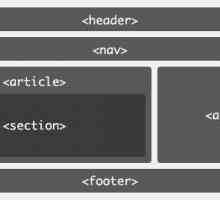
Ovaj kôd sastoji se od oznaka pomoću kojih preglednik određuje kako izgleda određena stranica. Njegova je struktura podijeljena u dva dijela: glava - naslov dokumenta, u kojemu se propisuje naziv stranice, kao i informacije o samom dokumentu i tijelu - tijelu dokumenta u kojem su postavljeni parametri stranice.
Da biste stvorili više ili manje pristojnu web stranicu napisanu od nule, trebali biste saznati oznake koje koriste ovaj jezik, njihove parametre, a također znati HTML kodove boja.
oznake

Oznaka je element HTML jezika. Uz to, možete postaviti font, boju, veličinu teksta, zalijepite ga u tablici i slike, format, stvaranje zaglavlja, linkovi, te boju stranicu.
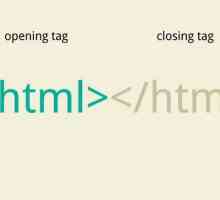
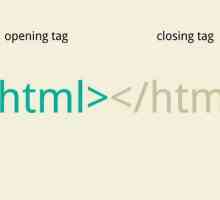
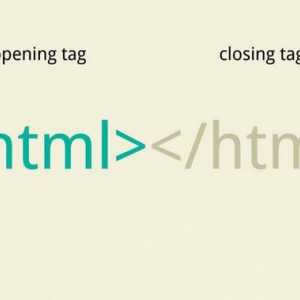
Oznake su uvijek zatvorene u kutnim zagradama - <>, a to je ono što ih razlikuje od glavnog teksta koji se prikazuje na stranici kada se pregleda. Postoje dvije vrste - upareni i pojedinačni.
Upareni se sastoje od oznake za otvaranje i zatvaranja oznake, dok u drugom ima ravnu šarku nakon lijevo lijevog kuta. Na primjer: lt-bgt-textlt- / bgt-.
Između dvije oznake je tekst, tablica, slika ili drugi element koji se prikazuje na web stranici.
Solitivni sadrže jednu oznaku i ne sadrže izravnu oštricu. Na primjer: lt-hrgt-.
Oznake mogu imati parametre koji se mogu specificirati pomoću posebnih kodova za HTML.
Također imajte na umu da za većinu znakova: pawls, zagrade, zaštitni znak, znakovi veća ili jednaka, manja ili jednaka mnogim drugima, postoji posebna tablica u kojoj su propisane šifre ovih znakova. Ovaj kôd započinje s apsorberom, nakon čega se može pojaviti ili abecedna oznaka mnemona ili znak rešetke s troznamenkastim kodom simbola. Na kraju, morate staviti točku sa zarezom.
Osnovne oznake
Što je HTML kôd, shvatili smo, sada pokušavamo navesti glavne oznake koje mogu biti korisne ako ne prilikom izrade vlastitih web stranica, a zatim barem prilikom pisanja tekstova.
u paru:
- lt- bodygt- - sadrži osnovne parametre dokumenta, kao što je pozadina, boja veze, polja i drugi;
- pgt- - označava stavak;
- - - naglašava tekst podebljanim;
- lt-igt- - kurziv;
- - - naglašava tekst;
- Ispraznite tekst;
- lt- supgt- - postavlja tekst kao superscript;
- sub- subgt- - niži indeks;
- lt- fontgt- - postavlja atribute fontova: veličina, font, boja;
- - sa svojom pomoći možete poravnati tekst;
- oznaka zaglavlja;
- - sa svojim pomoćnim referencama;
- lt- tablegt- - pomaže u umetanju tablica u dokument, oznake su povezane s njom trgt- (niz) i ltdgt- (stanica).

jedan:
- lt-brgt- - singl, prenosi tekst na novu stranicu;
- lt-hrgt- - sa svojom pomoći možete umetnuti vodoravnu liniju u tekst.
Valja napomenuti da su oznake obično napisane iz nove linije. To je učinjeno radi praktičnosti ne samo kodera, već i onih koji će pregledavati kodove u HTML-u.
Parametri oznaka
Već smo pregledali s vama glavne oznake koje trebate znati. Naravno, nismo naveli sve, ali čak i ovaj minimum može biti dovoljan za izradu svojih prvih web stranica.
No, nije dovoljno znati neke oznake, još uvijek trebate proučiti parametre koje možete odrediti. U ovom ćemo članku napraviti samo kratki pregled, opisujemo najčešće korištene. Možete ih vidjeti tako da otvorite bilo koji HTML kôd.
Nemojmo opisati i za koju oznaku ovaj parametar je prikladan jer se mnogi od njih upotrebljavaju u većini naredbi označavanja web-lokacije:
- lice - određuje vrstu slova;
- veličina - određuje veličinu;
- boja određuje boju;
- usklađivanje - usklađivanje;
- ime - ime;
- href - ovaj parametar navodi adresu veze;
- alt - alternativni tekst;
- širina - širina;
- visina - visina;
- pozadina - pozadinska slika;
- bgcolor - pozadina.
To nisu svi parametri, naveli smo samo najčešće korištene i poznate.
Nakon parametra, postavljen je jednak znak, a vrijednost je napisana u navodnicima. Savjetujemo vam prilikom izrade web stranica i stranica za korištenje posebnih udžbenika ili priručnika, kako bi se ne samo znali osnovni parametri, već i ispravno postavili.
Tablica boja

Dakle, s glavnim oznakama i njihovim parametrima, shvatili smo, sada pogledajmo HTML kodove boja. Pomoću njih možete odrediti boju teksta, stranice ili nekih njegovih pojedinačnih elemenata.
Početni webmasteri trebali bi znati da postoje posebni tablici boja u kojima se daju šifre svake boje. Postoji samo 16 osnovnih boja koje se mogu postaviti ne samo uz pomoć tablice, nego i jednostavno ukazujući na njihovo ime na engleskom. Također, njima možete dodati svijetle i tamne riječi određivanjem željene boje.
Tu je i stol sigurne boje, što uključuje 216 svih vrsta odljeva.
Imajte na umu da je mnogo korisnije koristiti tablice. Dati su heksadecimalni kôd boja. U tom slučaju možete odmah vidjeti ovu sjenu. Svaki kod započinje grid znakom, nakon čega slijedi tri para znakova koji karakteriziraju intenzitet primarne boje: crveno, zeleno i plavo.
Ovaj kod je dovoljan za kopiranje i zamjenu parametara željene oznake.
Kako pregledati kôd stranice

Ako ste zainteresirani za izradu web stranica, vjerojatno ćete vjerojatno zainteresirati da vidite HTML kôd web mjesta koju želite ili onu koju često posjećujete.
Ali kako se to može učiniti? Postoje dva načina, vrlo jednostavna i razumljiva. Prvo je da otvorite potrebnu stranicu i pritisnite Ctrl + U. U novom prozoru će se pojaviti izvorni kôd stranice, koji možete vidjeti i proučavati.
Drugi način je da pritisnete lijevu tipku miša i odaberete popis stavku "Izvorni kod". Ipak, preporučujemo da koristite prvu metodu jer je upotreba vrućih tipaka mnogo lakša i prikladnija.
Imajte na umu da ćete prilikom čitanja koda moći pogledati i komentare napisane u oznaci "Komentar", a izgleda ovako: LT! tvrtka GT. U ovom slučaju, sam komentar napisan je nakon uskličnika. Nije prikazan u pregledniku. I pisano je u osnovi, tako da drugi programeri i web dizajneri mogu razumjeti što se nalazi iza bloka informacija u nastavku, zašto je ovaj ili taj komad koda naveden.
nalazi

Pisanje kodova na HTML-u nije tako teško kao što se čini na prvi pogled. Pogotovo ako ste nepretenciozni i želite stvoriti nepretenciozne web stranice, e-knjige na temeljen HTML i tako dalje. Učenje osnovnih oznaka i načelo označavanja neće dugo trajati. Imat ćete dovoljno čak i nekoliko dana za početak stvaranja vlastitih projekata.
Imajte na umu da ako odlučite proučiti ovaj označni jezik, budite oprezni. Većina problema nastaje upravo zbog nepažnje: nezavisne uparene oznake, pogrešno napisane parametre, pogreške pisanja - sve to prijeti da se pretvori u pogrešku koju možete tražiti dovoljno dugo. No, općenito, studiranje HTML oznaka stranica je vrlo zanimljivo.
 Kako mogu znati tko je posjetio moju stranicu "VKontakte"?
Kako mogu znati tko je posjetio moju stranicu "VKontakte"? CSS-selektor i njegova uloga u oblikovanju HTML dokumenata
CSS-selektor i njegova uloga u oblikovanju HTML dokumenata Kako mogu promijeniti boju pozadine na web mjestu?
Kako mogu promijeniti boju pozadine na web mjestu? Što je HTML tablica boja i zašto je to?
Što je HTML tablica boja i zašto je to? Kako napraviti HTML tablicu. Tablica boja
Kako napraviti HTML tablicu. Tablica boja Malo o tome kako izraditi HTML datoteku
Malo o tome kako izraditi HTML datoteku Struktura HTML dokumenta: glavne oznake, primjer
Struktura HTML dokumenta: glavne oznake, primjer HTML-naredbe za izradu web stranica
HTML-naredbe za izradu web stranica Lekcija: kako napraviti vezu u HTML-u?
Lekcija: kako napraviti vezu u HTML-u? Popis glavnih HTML oznaka
Popis glavnih HTML oznaka HTML oznake: izgled, programiranje, dizajn
HTML oznake: izgled, programiranje, dizajn Što je HTML zaglavlje?
Što je HTML zaglavlje? Kako stvoriti wiki stranicu: osnove i savjeti
Kako stvoriti wiki stranicu: osnove i savjeti Kako zadržati stranicu internetske stranice?
Kako zadržati stranicu internetske stranice? Kako ukloniti zaglavlja i podnožja?
Kako ukloniti zaglavlja i podnožja? Osnove CSS-a: Izgled stranica
Osnove CSS-a: Izgled stranica Kako se povezati s vašom web lokacijom
Kako se povezati s vašom web lokacijom Popis HTML oznaka s opisom
Popis HTML oznaka s opisom Koje su oznake? Koristeći ih u SEO
Koje su oznake? Koristeći ih u SEO Kako brojati stranice u programima Word 2007, 2010 i ranijim verzijama
Kako brojati stranice u programima Word 2007, 2010 i ranijim verzijama Koje su oznake? Mi se obratimo ...
Koje su oznake? Mi se obratimo ...
 CSS-selektor i njegova uloga u oblikovanju HTML dokumenata
CSS-selektor i njegova uloga u oblikovanju HTML dokumenata Kako mogu promijeniti boju pozadine na web mjestu?
Kako mogu promijeniti boju pozadine na web mjestu? Što je HTML tablica boja i zašto je to?
Što je HTML tablica boja i zašto je to? Kako napraviti HTML tablicu. Tablica boja
Kako napraviti HTML tablicu. Tablica boja Malo o tome kako izraditi HTML datoteku
Malo o tome kako izraditi HTML datoteku Struktura HTML dokumenta: glavne oznake, primjer
Struktura HTML dokumenta: glavne oznake, primjer HTML-naredbe za izradu web stranica
HTML-naredbe za izradu web stranica Lekcija: kako napraviti vezu u HTML-u?
Lekcija: kako napraviti vezu u HTML-u? Popis glavnih HTML oznaka
Popis glavnih HTML oznaka