Ukrasni elementi podcrtavaju CSS
Tehnologija stilskih ploča obavlja dvije funkcije prilikom izrade HTML stranica. Prvo, sa svojom pomoći, formira se položaj pojedinih elemenata stranice. Drugo, čini blokove vizualno atraktivnim za korisnika. Druga se funkcija provodi na različite načine. Jedan od njih ističe. CSS osigurava ovaj atribut teksta-
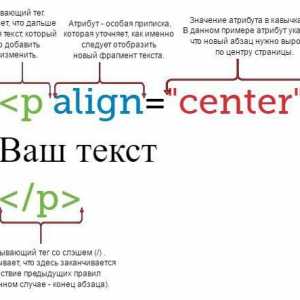
dekoracija.Specifikacija zapisa atributa
Iskoristite prednost hotela teksta-dekoracija jednostavan. Dovoljno je napisati sljedeću retku elementa u kodu stilske datoteke:
teksta-ukras: attribute_value-
Umjesto "znachenie_atributa"CSS specifikacija nudi niz mogućnosti:
- naglasiti - linija se nalazi pod tekstom strogo;
- linija zaglavlja - linija prolazi s vrha teksta;
- nijedan - uklanjanje svih dekorativnih efekata;
- nasljediti - usvaja vrijednost roditeljskog elementa.

Gore nisu svi mogući oblici snimanja, kao što je ovaj atribut određuje ne samo CSS podvlačenje, ali i druge učinke, kao što su „žmiriti” ili precrtano teksta.
Primjeri dizajna hiperveze
Početnici u web dizajnu i programiranju imaju pitanje: zašto napraviti dnu crte teksta? Na početku ere internet tehnologije taj način dodjele korisnika na činjenicu da je pred njim je hiperveza - tekst, klikom na kojima će se provoditi prijelaz na novu stranicu.
Prema zadanim postavkama hiperveze imaju skup entiteta naglasiti. U praksi se pojavljuje problem uklanjanja retka od neaktivnih elemenata i učiniti je vidljivom kada korisnik zadrži pokazivač miša. Ovdje je primjer kod koji onemogućuje naglašavanje CSS veza:
{text-decoration: none;}
Sljedeći se unos koristi za aktivne veze:
a: zadržite se {text-decoration: underline-}
Dekorativno podcrtano za napredne
Standardni atribut teksta-dekoracija ima nekoliko ograničenja:
- Boja linije se ne razlikuje od boje teksta veze, nemoguće je razlikovati njihovu "boju";
- Kao podvlačnost koristi se samo čvrsta linija. CSS ne podrazumijeva korištenje drugih stilova natpisa.

Ali posebne tehnike pomažu u zaobilaženju klasičnog dizajna teksta. U prvom slučaju, dodatna oznaka se koristi za određivanje hiperveze <pedalj.
Na primjer:
hiperveze
a>.p>
Kao rezultat, na stranici će se riječ hiperveza napisati plavim bojama, a crta linije će biti crvena.
Još jedan napredan način koji vam omogućuje implementaciju CSS podcrtavanja jest border-bottom. Primjer u nastavku objašnjava njegovu upotrebu:
a {border-bottom: 1px solid red-}
Rezultat će biti isti kao u gornjem primjeru. Ali ova metoda ima važnu prednost. Osim promjene boje linije (sada postavljena na crveno - crvena), moguće je transformirati način izrade:
- točkast - Označava li točka?
- isprekidane - linija se sastoji od udaraca;
- dvostruki Izvuče dvostruku liniju.
Dakle, atribut graniËnihdno više funkcionalan. Osim prikazivanja ukrasne linije ispod teksta, to vam omogućuje da prilagodite njegov izgled.
 Kako promijeniti smjer teksta u programu Word: opcije, primjeri
Kako promijeniti smjer teksta u programu Word: opcije, primjeri Što je vrsta unosa HTML-a?
Što je vrsta unosa HTML-a? Što je uređivač teksta? Značajke rada s programima za obradu teksta
Što je uređivač teksta? Značajke rada s programima za obradu teksta Css transparentnost objekta jednostavan je način da dizajn web stranice postaje zanimljiviji
Css transparentnost objekta jednostavan je način da dizajn web stranice postaje zanimljiviji Prekinite liniju u HTML-u: upotrijebite oznaku br
Prekinite liniju u HTML-u: upotrijebite oznaku br Kako naglasiti riječ bez riječi ili tekstom: neke jednostavne opcije za radnje
Kako naglasiti riječ bez riječi ili tekstom: neke jednostavne opcije za radnje HTML oznake: izgled, programiranje, dizajn
HTML oznake: izgled, programiranje, dizajn HTML oznake za tekst: poravnanje, veličina, font
HTML oznake za tekst: poravnanje, veličina, font Kako ukloniti podcrtavanje u programu Word: pregled jednostavnih načina
Kako ukloniti podcrtavanje u programu Word: pregled jednostavnih načina Mučiti list: Kako lijepiti CSS tekst
Mučiti list: Kako lijepiti CSS tekst CSS font-weight svojstvo: kako postaviti zasićenje fontova
CSS font-weight svojstvo: kako postaviti zasićenje fontova HTML atributi: prikazi i aplikacije. HTML-vodič
HTML atributi: prikazi i aplikacije. HTML-vodič Kako ukloniti zaglavlja i podnožja?
Kako ukloniti zaglavlja i podnožja? Kako napisati strikeout tekst
Kako napisati strikeout tekst Kako se povezati s vašom web lokacijom
Kako se povezati s vašom web lokacijom Podcrtajte u html: načine.
Podcrtajte u html: načine. Prevođenje pdf u druge formate
Prevođenje pdf u druge formate Za početnike: kako nacrtati tekst oko slike
Za početnike: kako nacrtati tekst oko slike Dekoracija web stranice i veličine fonta u HTML-u
Dekoracija web stranice i veličine fonta u HTML-u Što je program za obradu teksta
Što je program za obradu teksta Oblikovanje teksta u HTML formatu
Oblikovanje teksta u HTML formatu
 Što je vrsta unosa HTML-a?
Što je vrsta unosa HTML-a? Što je uređivač teksta? Značajke rada s programima za obradu teksta
Što je uređivač teksta? Značajke rada s programima za obradu teksta Css transparentnost objekta jednostavan je način da dizajn web stranice postaje zanimljiviji
Css transparentnost objekta jednostavan je način da dizajn web stranice postaje zanimljiviji Prekinite liniju u HTML-u: upotrijebite oznaku br
Prekinite liniju u HTML-u: upotrijebite oznaku br Kako naglasiti riječ bez riječi ili tekstom: neke jednostavne opcije za radnje
Kako naglasiti riječ bez riječi ili tekstom: neke jednostavne opcije za radnje HTML oznake za tekst: poravnanje, veličina, font
HTML oznake za tekst: poravnanje, veličina, font Kako ukloniti podcrtavanje u programu Word: pregled jednostavnih načina
Kako ukloniti podcrtavanje u programu Word: pregled jednostavnih načina Mučiti list: Kako lijepiti CSS tekst
Mučiti list: Kako lijepiti CSS tekst CSS font-weight svojstvo: kako postaviti zasićenje fontova
CSS font-weight svojstvo: kako postaviti zasićenje fontova