Mučiti list: Kako lijepiti CSS tekst
Web-resurs procjenjuju se prema korisnicima prema vanjskoj privlačnosti. Stoga se čak i informativno korisni tekst ne može pročitati zbog činjenice da je slabo dizajniran. Zaključak - morate pažljivo i pažljivo pristupiti ne samo semantičkom sadržaju stranica stranice, već i vizualnom prikazu. Pojavom CSS tehnologije proširili su se mogućnosti stvaranja atraktivnih članaka. Jedno od svojstava namijenjenih olakšavanju percepcije onoga što je napisano jest uvod u tekst CSS-a.
Margine i uvlake: koja je razlika?
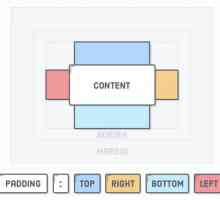
Prije nego počnete oblikovati tekst, morate razumjeti koja su polja i uvlake. Unatoč činjenici da ti elementi označavanja u nekim slučajevima izgledaju isto za korisnika, postoje temeljne razlike između njih:
- polje je definirano od strane entiteta punjenje, uvlačenje - marža;
- polje se određuje jazom između sadržaja i granice bloka, uvlačenja - između granica susjednih blokova;
- polja se mogu uzeti u obzir u dimenzijama elementa (širina i visina), a ne.

Vlasnička margina
Dakle, da biste odredili vodoravnu ili okomitu polovicu teksta CSS, upotrijebite konstrukciju marža. Taj se entitet primjenjuje na oznaku glavnog odlomka stavka. U najjednostavnijem slučaju, to je napisano kao:
margina: 12 piksela.
Takva linija znači da će oko blokova teksta (ili bilo kojeg drugog bloka) biti urezan 12 piksela sa svih strana. Za povećanje praznine, primjerice, tri puta, dovoljno je zapisati:
margina: 36px.
Ali što ako interval između blokova treba biti različit na svakoj strani? Programeri web stranica koriste više oblika snimanja:
- margina: 11px 22px.
- margina: 11px 22px 33px.
- margina: 11px 22px 33px 44px.
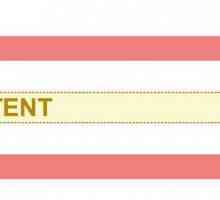
U prvom primjeru, uvlake će biti izrađene od 11 piksela od dna i vrha bloka, a 22 piksela na stranama bloka. Prema drugom obliku snimanja, između gornjeg ruba bloka i sadržaja će biti 11 piksela, između dna - 33 piksela, sa strane - 22 piksela. U trećem slučaju, uvlaku CSS tekst bit će 11 piksela visoka, 22 piksela desno, desno 33 piksela i 44 piksela preostala.

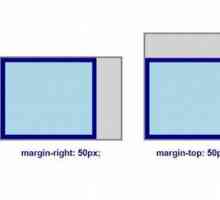
Također je moguće snimiti udaljenost do blok bloka sa samo jedne strane: margin-top, margin-bottom, margin-left, margin-right. Prevođenje imena nekretnina na ruski, lako je pogoditi njihovu svrhu. Na primjer, sljedeći unos pokazuje da će desna margina biti 22 piksela:
marginalno-desno: 22rh.
Za ostale stranke pretpostavlja se da su udaljenost oko bloka jednaka vrijednosti elementa roditelja.
svojstvo marža ima značajku koju programer mora zapamtiti prilikom upotrebe vertikalnog alata CSS. Intervali susjednih elemenata nisu složeni, ali međusobno postavljeni. Na primjer, pretpostavimo da jedan od blokova ima margina-dno: 15 piksela, i blok koji mu se nadovezuje odozdo marginalni vrh: 35 piksela. Školska aritmetička i zdrav razum sugeriraju da će ukupni razmak između njih biti 50 piksela. U praksi to nije tako. Blokiraj s velikom vrijednosti entiteta marža "Gutat će" susjedu. Kao rezultat toga, interval između elemenata bit će 35 piksela.

Crvena crta
Izrada dokumenta u uređivaču teksta korisnici preferiraju postavljanje svakog novog stavka pomoću crvene crte. Uz pomoć CSS-a, tekstualni uložak s lijeve strane je jednostavan za napraviti - gradnja se koristi tekst alineje. Napisano je kako slijedi:
tekst-uvlačenje: 11px.
To jest, prva linija odlomka pomaknut će se prema lijevom rubu za 11 piksela. Da biste tekst na web stranici izgledali poput dokumenta u uređivaču, dodatno biste trebali instalirati poravnanje u širini, to jest, pisati:
tekst-uvlačenje: 11px;
tekst uskladiti: opravdati.
Pored piksela, kada se opisuje oznaka, dopušteno je korištenje drugih jedinica - inča, bodova, postotaka. Neka blok ima marginu CSS od 10%. Širina bloka od 500 piksela crvena će linija biti 50 piksela (10% od 500).

Vrijednost se može postaviti za ovaj entitet nasljediti. Takav zapis kaže da blok koristi sličnu osobinu roditeljskog bloka.
tekst-uvlačenje: naslijediti.
Nevjerojatno je, ali uvući također mogu uzeti negativne vrijednosti! U tom slučaju nastaju takozvane izbočine, tj. Glavni tekst ostaje na mjestu, a prva linija pomaknuta s lijeve strane za 22 piksela:
tekst-uvod: -22px.
Da biste osigurali da slova ne prelaze lijevu stranu preglednika, pored tekst alineje morate upotrijebiti konstrukt za postavljanje polja:
padding-lijevo: 22px.

Korisne preporuke
Osnovna CSS svojstva za oblikovanje teksta uzeti u obzir. A kako bi ih konsolidirali, pomoći će u praksi. Evo nekoliko konačnih savjeta o tome kako primijeniti materijal naučen pri razvoju web stranica:
- crvena linija i ulomak teksta različiti su pojmovi, a različita svojstva koriste se za njihovo označavanje;
- za vertikalne uvlake, pravila matematike ne funkcioniraju - intervalima se preklapaju, element koji ima veću vrijednost "pobijedi";
- Negativna uvodna točka koristi se za označavanje prve retke odlomka pomoću slike.
 Kako rotirati tablicu "Word" i tekst u tablici
Kako rotirati tablicu "Word" i tekst u tablici Upute kako napraviti krevete u `Rijeci`
Upute kako napraviti krevete u `Rijeci` Kako pisati u vertikalnom tekstu "Riječ": tri načina
Kako pisati u vertikalnom tekstu "Riječ": tri načina Kako flip tekst u `Word 2007`: tri načina
Kako flip tekst u `Word 2007`: tri načina Kako oblikovati tekst u Rijeci: osnovna pravila
Kako oblikovati tekst u Rijeci: osnovna pravila Kako uskladiti tekst u programu Word. Kako poravnati tekst okomito, širine i oko rubova
Kako uskladiti tekst u programu Word. Kako poravnati tekst okomito, širine i oko rubova Polja u Riječi. Kako postaviti polja u "Word"
Polja u Riječi. Kako postaviti polja u "Word" Crvena crta.Iznačite uvod u HTML
Crvena crta.Iznačite uvod u HTML Crvena crta u Riječi: kako raditi s njom?
Crvena crta u Riječi: kako raditi s njom? Postavke u CSS: udaljenost između redaka
Postavke u CSS: udaljenost između redaka Primijenite CSS u centar: tekst i tablicu
Primijenite CSS u centar: tekst i tablicu Kako u "Word" nametnuti tekst na tekst bez slike?
Kako u "Word" nametnuti tekst na tekst bez slike? Kao u Riječi, zakrenite tekst okomito. Zakrenite tekst u riječi Word (2007 i 2010)
Kao u Riječi, zakrenite tekst okomito. Zakrenite tekst u riječi Word (2007 i 2010) Vrh stranice CSS: pozicioniranje sadržaja
Vrh stranice CSS: pozicioniranje sadržaja Što trebam obratiti pažnju potpisivanjem ugovora za razvoj web mjesta?
Što trebam obratiti pažnju potpisivanjem ugovora za razvoj web mjesta? Podcrtajte u html: načine.
Podcrtajte u html: načine. Izrada web stranica s CSS-om. Blokiraj u središtu bloka: koliko brzo riješiti problem?
Izrada web stranica s CSS-om. Blokiraj u središtu bloka: koliko brzo riješiti problem? Kutija u CSS-u: izračunavanje veličina bloka
Kutija u CSS-u: izračunavanje veličina bloka Mogućnost CSS margine: vanjski uvlačenje elemenata
Mogućnost CSS margine: vanjski uvlačenje elemenata Kako ispravno izdati izvješće?
Kako ispravno izdati izvješće? Koje su oznake? Mi se obratimo ...
Koje su oznake? Mi se obratimo ...
 Upute kako napraviti krevete u `Rijeci`
Upute kako napraviti krevete u `Rijeci` Kako pisati u vertikalnom tekstu "Riječ": tri načina
Kako pisati u vertikalnom tekstu "Riječ": tri načina Kako flip tekst u `Word 2007`: tri načina
Kako flip tekst u `Word 2007`: tri načina Kako oblikovati tekst u Rijeci: osnovna pravila
Kako oblikovati tekst u Rijeci: osnovna pravila Kako uskladiti tekst u programu Word. Kako poravnati tekst okomito, širine i oko rubova
Kako uskladiti tekst u programu Word. Kako poravnati tekst okomito, širine i oko rubova Polja u Riječi. Kako postaviti polja u "Word"
Polja u Riječi. Kako postaviti polja u "Word" Crvena crta.Iznačite uvod u HTML
Crvena crta.Iznačite uvod u HTML Crvena crta u Riječi: kako raditi s njom?
Crvena crta u Riječi: kako raditi s njom? Postavke u CSS: udaljenost između redaka
Postavke u CSS: udaljenost između redaka Primijenite CSS u centar: tekst i tablicu
Primijenite CSS u centar: tekst i tablicu