Korištenje CSS imovine `display: none`
Kaskadni stilski listovi (CSS) omogućuju vam organiziranje izgleda i dizajna internetske stranice. Jedno od najčešće korištenih svojstava i njegovih vrijednosti je "display: none".
sadržaj
Definicija svojstava

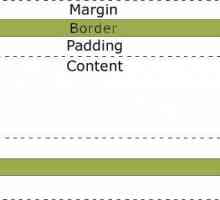
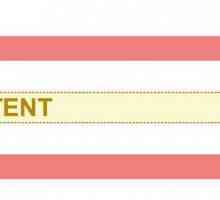
Sam objekt je višenamjenski i određuje vrstu prikaza elemenata u dokumentu. Ovisno o odabranoj vrijednosti, određeni dio stranice može se prikazati line-by-line, linearno, kao stavke popisa, kao dio tablice itd. Zahvaljujući "display" imenu, možete promijeniti vrstu bloka u dokumentu.
Što se tiče "zbirka vrijednosti" svojstvo-vrijednost: nijedna ", omogućuje vam uklanjanje elementa ili bloka iz dokumenta. U tom slučaju prostor za određeni dio stranice nije rezerviran, tj. Ispušta se iz streama. Svi elementi koji stoje iza "daljinskog" jednostavno ga ne vide i ignoriraju veličinu i položaj takvog bloka. Da biste vratili skriveni objekt, morate se obratiti dokumentu putem skripti koje jednostavno mijenjaju vrijednost entiteta u željeni format. To će automatski oblikovati stranicu, uzimajući u obzir novi objekt na njemu.
Razlika između svojstava "prikaza" i "vidljivosti"

Unatoč činjenici da na kraju oba svojstva skrivaju element od korisnika, njihovo načelo rada značajno se razlikuje. Kao što je gore spomenuto, parametar "display: none" u potpunosti uklanja element iz dokumenta. Blok pada iz stranice, tako da ne zauzima mjesto u njemu. U tom slučaju, objekt se i dalje nalazi u HTML kodu.
S druge strane, "vidljivost: skrivena" imovina skriva element od korisnika, ali ga ne uklanja iz modela dokumenta. Dakle, na stranici nalazi se rezervirano mjesto za ovaj blok. To znači da će tok dokumenta uočiti i uzeti u obzir lokaciju i dimenzije elementa s "vidljivost: skrivenim" svojstvom točno onako kako je bez nje.
Ova razlika u organizaciji strukture dokumenta s tim dvjema svojstvima omogućuje postizanje potrebnog rezultata za ispravan prikaz stranice.
Korištenje CSS-zaslona: none

Internetski dokument omogućuje vam upotrebu nekoliko opcija za određivanje entiteta elementa. Prvo prikazano: nitko se ne može registrirati u zasebnoj datoteci kaskadnih stilskih listova. Ova je metoda najnaprednija i ispravnija jer omogućuje prikaz svih odabira, klasa i njihovih svojstava u zasebnom dokumentu. Takav model omogućava vrlo brzo pronalaženje i promjenu parametara stranice.
U naslovu dokumenta
Druga je mogućnost definiranje stilova u zaglavlju dokumenta između stilskih oznaka. Učinkovitost ove metode je znatno manje. Preporuča se da ga koristite samo u ekstremnim slučajevima, jer u prisutnosti velikog broja stilova, čitljivost stranice od strane web dizajera značajno se pogoršava. A to dovodi do pogrešaka i usporava proces izrade internetskog dokumenta. Ovaj se pristup preporučuje samo ako dodate mali broj stilova na ovu oznaku ili ispravite dokument.
Treba imati na umu da ako je ovaj način organiziranja stilova smješten u donjem dokumentu nego uvoziti zaseban stilski list, tada će se intersektorska svojstva prepisati onima koji su u tijelu HTML dokumenta.
Blok div. Zaslon: nema

Drugi je način dodavanje izravno elementu elementa koda "style = display: none;". Ovaj se pristup često koristi kada radite s različitim okvirima čija je svrha smanjenje broja svojstava izravno u listi stila i prikazati ih samim internetskim dokumentom. Osim toga, takav zapis se često pojavljuje prilikom pregledavanja stranice "inspektor kodova". Važno je zapamtiti da pomoću ovog pristupa možete promijeniti svojstvo i vrijednost navedenu u listi stila. Stoga trebate biti oprezni, stoga možete sami stvoriti dodatne probleme i provesti neko vrijeme u potrazi za pogreškom i popravljanjem koda stranice.
jаvascript
Vrijedno je spomenuti i dodatnu mogućnost promjene ove imovine. Ne odnosi se na stilski i html kod, već na jezik skriptiranja. Stoga je za njegovu primjenu potrebno imati barem neko znanje na ovom području. Da biste uklonili element iz tokova dokumenata, možete upotrijebiti jаvascript svojstvo "display = none". Omogućuje promjenu strukture dokumenta kada se dogodi određeni događaj. Također, zahvaljujući korištenju skripti, možete dinamički ("na letu") promijeniti parametar entiteta i time ažurirati prikaz stranice bez ponovnog pokretanja. Ovaj pristup je koristan u organizaciji padajućih izbornika, modalnih prozora i oblika.
SEO

U području optimiziranja web sadržaja za tražilice, postoje mnoge praznovjerne i nejasne točke. Dakle, mnogi novak SEOShniki razmotriti korištenje "display" imovine loš način. Oni to objašnjavaju činjenicom da tražilice, gledajući skriveni sadržaj, počnu razmotriti stranicu kao neželjenu poštu. U njihovim riječima postoji dio logike, ali ništa više. U ovom trenutku, objekt sakrivanja objekta često se koristi za oblikovanje padajućih izbornika i skrivanje dijelova dokumenta koji trenutačno nisu zanimljivi korisniku (na primjer, ako je jedna kategorija odabrana, podaci o drugoj brišu). Ovaj pristup koriste vrlo moćni internetski portali (jedan od njih je "Amazon"). Na taj način, robota pretraživanja ne može uzeti u obzir upotrebu značajke "display: none" kao neželjenog sadržaja.
Druga stvar je kada se taj pristup koristi za sakrivanje pojedinačnih riječi i simbola. Unatoč činjenici da roboti za pretraživanje još uvijek nemaju savršene algoritme za prepoznavanje takvih "spamova" u dokumentima, vjerojatnost da će stranica biti uhvaćena na to je prilično visoka. Stoga je preporučljivo koristiti "prikaz" svojstvo isključivo u tu svrhu - promijeniti vrstu bloka ili ga privremeno sakriti od očiju korisnika.
 Tri načina za uklanjanje pauze stranice u Rijeci
Tri načina za uklanjanje pauze stranice u Rijeci CSS pozicija: primjeri
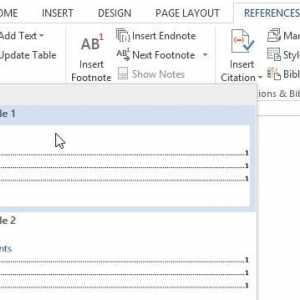
CSS pozicija: primjeri Kako napraviti tablicu sadržaja u `Wordu 2007 i 2010
Kako napraviti tablicu sadržaja u `Wordu 2007 i 2010 Css transparentnost objekta jednostavan je način da dizajn web stranice postaje zanimljiviji
Css transparentnost objekta jednostavan je način da dizajn web stranice postaje zanimljiviji CSS-selektor i njegova uloga u oblikovanju HTML dokumenata
CSS-selektor i njegova uloga u oblikovanju HTML dokumenata Položaj relativno - što je to? Detaljan opis
Položaj relativno - što je to? Detaljan opis Blokiraj izgled div oznaka HTML
Blokiraj izgled div oznaka HTML Popis glavnih HTML oznaka
Popis glavnih HTML oznaka Kako stvoriti unakrsnu referencu?
Kako stvoriti unakrsnu referencu? Primijenite CSS u centar: tekst i tablicu
Primijenite CSS u centar: tekst i tablicu Mučiti list: Kako lijepiti CSS tekst
Mučiti list: Kako lijepiti CSS tekst Vrh stranice CSS: pozicioniranje sadržaja
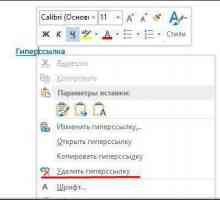
Vrh stranice CSS: pozicioniranje sadržaja Kako ukloniti hiperveze u cijelom dokumentu u "Word" i "Excel": upute
Kako ukloniti hiperveze u cijelom dokumentu u "Word" i "Excel": upute Osnove CSS-a: Izgled stranica
Osnove CSS-a: Izgled stranica Upotreba DOM elemenata putem jаvascript getElementById
Upotreba DOM elemenata putem jаvascript getElementById Nekoliko savjeta o tome kako ukloniti veze podvlake u HTML-u pomoću CSS-a
Nekoliko savjeta o tome kako ukloniti veze podvlake u HTML-u pomoću CSS-a Izrada web stranica s CSS-om. Blokiraj u središtu bloka: koliko brzo riješiti problem?
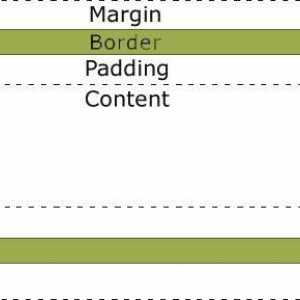
Izrada web stranica s CSS-om. Blokiraj u središtu bloka: koliko brzo riješiti problem? Kutija u CSS-u: izračunavanje veličina bloka
Kutija u CSS-u: izračunavanje veličina bloka CSS neprozirnost svojstvo: kontrola transparentnosti
CSS neprozirnost svojstvo: kontrola transparentnosti Funkcija rotacije u CSS: dvodimenzionalna rotacija elementa
Funkcija rotacije u CSS: dvodimenzionalna rotacija elementa Izrada popisa: grupa entiteta u popisu stila u CSS-u
Izrada popisa: grupa entiteta u popisu stila u CSS-u
 CSS pozicija: primjeri
CSS pozicija: primjeri Kako napraviti tablicu sadržaja u `Wordu 2007 i 2010
Kako napraviti tablicu sadržaja u `Wordu 2007 i 2010 Css transparentnost objekta jednostavan je način da dizajn web stranice postaje zanimljiviji
Css transparentnost objekta jednostavan je način da dizajn web stranice postaje zanimljiviji CSS-selektor i njegova uloga u oblikovanju HTML dokumenata
CSS-selektor i njegova uloga u oblikovanju HTML dokumenata Položaj relativno - što je to? Detaljan opis
Položaj relativno - što je to? Detaljan opis Blokiraj izgled div oznaka HTML
Blokiraj izgled div oznaka HTML Popis glavnih HTML oznaka
Popis glavnih HTML oznaka Kako stvoriti unakrsnu referencu?
Kako stvoriti unakrsnu referencu? Primijenite CSS u centar: tekst i tablicu
Primijenite CSS u centar: tekst i tablicu Mučiti list: Kako lijepiti CSS tekst
Mučiti list: Kako lijepiti CSS tekst