Kako napraviti vezu u HTML-u?
Web stranice, blogovi i web stranice već su poznati pojmovi u naše vrijeme. S razvojem Internet platforme za hosting web stranice su postale nevjerojatno popularan, a nije ni čudo, jer nekim ljudima, posjedovanje web - potrebu, za druge - ugodan skretanje. U prvom slučaju, obično se odnosi na tvrtke, korporacije, privatne poduzetnike, kada oglašavaju bilo koji proizvod ili zahtijevaju uslugu. U drugom - o blogerima.
sadržaj
Osim toga, postoje i korisnici Interneta koji jednostavno traže informacije, čitaju blogove, gledaju videozapise itd.
Za izradu kvalitetne web stranice, postoji mnogo mogućnosti. Usredotočit ćemo se na web programiranje putem HTML-a.
Što je HTML?
HTML označava Hyper Text Mark-Up Language. Na engleskom jeziku to znači "hipertekstualni označni jezik".
Drugim riječima, HTML je skup kodova s kojima možete stvoriti osnovne elemente web-mjesta, njegov okvir, baš kao što se riječi sastoje od riječi.
Kodovi u HTML-u napisani su isključivo latinskim slovima i zovu se oznake, a svaki je kôd zatvoren u kutnim zagradama. Neke od oznaka su par, a neke su nespojive.
Upareni znači da se moraju koristiti u parovima bez uspjeha. Na primjer, oznaka otvaranja označava mjesto na kojem web stranica počinje djelovati, a oznaka zatvaranja označava mjesto na kojem završava njezina aktivnost. Potonji se razlikuje od prvog do nazočnosti simbola "proreza" nakon zagradnog kuta otvora. Na primjer, - početna oznaka, - zatvaranje.
Neizmirene oznake u "partneru" ne trebaju.
Mnoge oznake mogu imati atribute - dodatne elemente koji mu daju određenije značenje. Na primjer, oznaka
.
Gdje se koristi HTML?
Klasično razumijevanje gdje je potreban HTML je stvaranje web stranica.
U praksi, to može biti dovoljno, kao HTML omogućuje stvaranje osnovnih elemenata izbornika stranicama (uključujući i multi-level), postavite pozadinu za umetanje teksta, slike, audio, video, uređivanje fontova, i još mnogo toga.
Međutim, postoje i drugi jezici koji vam omogućuju dodavanje zanimljivijih i često nužnih elemenata web stranice:
- CSS postavlja stilove za cijelu web-lokaciju bez potrebe da stalno upotrebljavaju oznake kako bi oblikovali značajke pojedinih elemenata - boju i font teksta, na primjer.
- skriptni jezik vam omogućuje da dizajn i položiti na Vašu web stranicu mini-programa (skripte) u rasponu od banalne estetske stvari (promjena boje veze kada prelazite mišem) do funkcionalna (prikupljanje e-mail adrese kupaca, telefonske brojeve).
- Pomoću PHP-a možete razviti svoj vlastiti guestbook ili sustav komentiranja.
Također, HTML se koristi za stvaranje e-pošte za distribuciju.

Što je veza
Omogućuju vam prijelaz na drugu web stranicu, kako unutar stranice tako i izvan nje.
Najčešće se koriste HTML veze:
- Idite na vanjski resurs web.
- Za kretanje kroz stranice unutar stranice.
- Idite na Googleove obrasce.
Izvor karika u HTML previše često citirani, pogotovo jer kada kopirati materijal s drugom mjestu morate navesti autora. Inače, kopiranje bez pripisivanja može biti pod definicijom kršenja autorskih prava, krađe sadržaja i neugodnih posljedica. Osim toga, upotreba posuđenih, nejedinstvenih materijala smanjuje pokazatelje SEO, a referenca na izvor smanjuje rizike.
Vrste veza
U klasičnom smislu, veza je adresa web resursa koju možete posjetiti klikom na nju.

Osim toga, postoje hiperveze: tekst i slike. U tim slučajevima, veza HTML «skrivene» pod kojim rečenica (riječi), ili slika, a da ide na njega, potrebno je kliknuti na tekst ili sliku.
Ostale vrste veza:
- Nepregledan je veza kojom prijelaz još nije napravljen tijekom određene sesije. Na primjer, ako kliknete na ovaj link jučer, a zatim isključite računalo, a sada je opet bio uključen, ali sada povezati opet unvisited od početka nove sjednice.
- Aktivno - u ovom stanju veza se spremaju za vrlo kratko vrijeme: jaz između klika na vezu i prijelaza na njemu.
- Posjećeno - veza koja je već prošla barem jednom tijekom jedne sesije.
Ako se radi o uobičajenim tekstualnim vezama, oni koji su posjetili, u pravilu, mijenjaju boju, ako nije drugačije određeno.
Slika hiperveze ne mijenja izgled bez obzira je li posjet ili nije.
Kako umetnuti redovnu vezu
Mnogi web resursi percipiraju adresu web mjesta kao vezu, odmah ga čine kliknuti i istaknuti bojom. Na primjer, ako se adresa šalje u glasniku ili putem e-pošte, klikom na njega možete ići na web mjesto.
U slučaju stvaranja web lokacije pomoću HTML-a, trebate umetnuti vezu pomoću posebne oznake. To će izgledati ovako: adresu web mjesta. Tekst veze u HTML-u trebao bi biti potpuno određen, uz protokol.
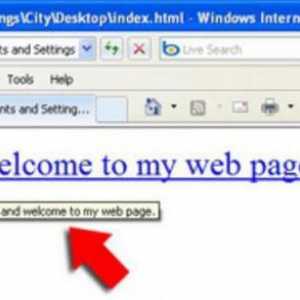
Kako umetnuti hipervezu teksta
On je rekao ranije da je tekst hiperveze obavlja istu funkciju kao i normalne veze, ali izgleda više estetski ugodan: umjesto web adrese, što je često predugo, navedeno bilo koju riječ ili izraz. Na primjer, u rečenici „Pogledajte ovdje za informacije” može sakriti vezu na riječ „ovdje”. Bit će istaknuto u boji i kada klikne na njega, korisnik će ići na željeno mjesto.

Već je spomenuto kako napraviti HTML vezu. Možete umetnuti hipervezu teksta pomoću iste oznake. Jedina je razlika u tome što trebate navesti tekst između oznaka na kojima će se veza skriti: vidljiv tekst.
Kako umetnuti sliku hiperveze
Ovdje je malo složeniji. Koristimo istu oznaku, ali umjesto teksta moramo navesti put do slike.
Put je mjesto slike. Ako se slika (fotografija) nalazi na datoteci hostinga, morate odrediti sve mape duž staze do slike kroz kosu. Ako je moguće, također možete umetnuti vezu na sliku.
Idite na oznaku Uz src, primjenjuju se i drugi atributi koji vam omogućuju podešavanje visine, širine i položaja slike i još mnogo toga. Neki od njih:
- Src - definira put do slike.
- Lowsrc - identičan prethodnom atributu, ali je označen za slike niske kvalitete.
- Visina - visina slike.
- Širina - njegova širina.
- Alt - opis slike. Kada zadržite pokazivač miša iznad fotografije ili slike, pojavit će se tekst naveden u ovom atributu.
- Granica - određuje debljinu obruba oko slike.
Atributi su navedeni nakon oznake i uključeni su u njegov sastav. Nakon atributa, morate odrediti njegovu vrijednost. Na primjer, za atribute "visina" ili "širina" određuje se visina slike na web stranici. Jedinica mjerenja je piksela, ako nije drugačije navedeno.
To će izgledati ovako :. Ti atributi pomoći će postaviti odgovarajuću veličinu za sliku. Granica pomaže stvoriti nevidljivu granicu oko slike.

Gornji se atributi također primjenjuju zasebno za oznaku umetanja slike. Na primjer :.
Što je sidro veze?
Stvaranje sidrenih veza vrlo je korisna vještina. Često postoji potreba da se nametne web-stranicu s dugom blok teksta ili nekoliko pododjeljke na istoj stranici. U ovom slučaju, to može biti učinjeno odmah na početku popisa linkova na pododjeljke teksta ili web stranice, a kad kliknete na njih, korisnik će ići izravno na traženom dijelu.
Da biste stvorili sidrenu vezu, morat ćete aktivnije upotrebljavati oznake s atributima od stvaranja drugih vrsta veza.

Najprije morate postaviti zajedničku vrijednost za svaki blok informacija ili pododjelu teksta pomoću vrhunskog atributa, a zatim ga povezati s odgovarajućom vezom.
Njihove značajke su opsežnije, stoga je poželjno najprije svladati stvaranje jednostavnijih veza, a zatim nastaviti s formiranjem sidrenih referenci.
Savjet

Pomoć iskusnih programera:
- Možete provjeriti prikazuju li se informacije o vezi kada se lebde u HTML-u. U tu svrhu, atribut alt može biti koristan, a koristimo i za grafičke elemente.
- Moguće je napraviti popis veza pomoću HTML-a. Konkretno, to može biti korisno u sidro veze, kao i kada je potrebno napraviti popis web-resursa koji se mogu povezati izravno na trenutnu web-stranicu.
- Korištenje CSS-a i jаvascript-a, kao i nekih HTML funkcija, možete stvoriti drugačiji dizajn tekstualnih veza i hiperveza, što se razlikuje od uobičajenog. Na primjer, ako zadržite pokazivač miša iznad veze, može promijeniti boju i vratiti prethodni kada je pokazivač udaljen od nje. To se može provesti pomoću posebne skripte u jаvascriptu. Osim toga, boja veze može se postaviti na druge, a ne plava za neprimjetan ili ljubičasta za posjetio. Ovo je CSS zadatak.
- Nemojte zlostavljati veze. Web stranica u kojoj postoji mnogo nevažnih veza izgleda neuredno i neuredno.
- Pazite da korisnik shvati da je hiperveza sa slikom stvarno njezina, a ne samo slika.
zaključak
U HTML-u je vrlo lako napraviti vezu na stranicu. Važno je da se pridržavate svih glavnih točaka ovog jezika, jer čak i mala pogreška može dovesti do rezultata da nema rezultata, a kod neće funkcionirati.
 Kako staviti web mjesto na Internet?
Kako staviti web mjesto na Internet? Koja je web stranica, kako je stvorena i učitana? Što trebam učiniti ako stranica nije dostupna?
Koja je web stranica, kako je stvorena i učitana? Što trebam učiniti ako stranica nije dostupna? Što je "Dvach", "Vorchan" i ostale slikovne ploče?
Što je "Dvach", "Vorchan" i ostale slikovne ploče? Rutube - analogni "Youtube"
Rutube - analogni "Youtube" Japanski pretraživači: pronalaženje odgovarajućih informacija
Japanski pretraživači: pronalaženje odgovarajućih informacija jаvascript: primjeri primjene
jаvascript: primjeri primjene Program za izradu sitea na ruskom: pregled nekoliko proizvoda
Program za izradu sitea na ruskom: pregled nekoliko proizvoda HTML oznake: izgled, programiranje, dizajn
HTML oznake: izgled, programiranje, dizajn Kako ukloniti podcrtavanje na vezu HTML stranice?
Kako ukloniti podcrtavanje na vezu HTML stranice? Upotreba veza "a href" na stranici web-entiteta
Upotreba veza "a href" na stranici web-entiteta Što trebam obratiti pažnju potpisivanjem ugovora za razvoj web mjesta?
Što trebam obratiti pažnju potpisivanjem ugovora za razvoj web mjesta? Savjeti za početnike: kako odabrati najprikladniji html editor
Savjeti za početnike: kako odabrati najprikladniji html editor Ukratko o tome što znači riječ "Yandex"
Ukratko o tome što znači riječ "Yandex" Što je "raspored divova" prilikom izrade web mjesta, njegovih pro i kontra
Što je "raspored divova" prilikom izrade web mjesta, njegovih pro i kontra Koji programski jezik odabrati početnik na studij
Koji programski jezik odabrati početnik na studij Što je izgled web-lokacije? Tablični i blokni izgled: razlike
Što je izgled web-lokacije? Tablični i blokni izgled: razlike Kako se povezati s vašom web lokacijom
Kako se povezati s vašom web lokacijom Što trebate napraviti web stranicu?
Što trebate napraviti web stranicu? Kako pronaći web hosting i što je DNS
Kako pronaći web hosting i što je DNS Hypertext je način predstavljanja informacija
Hypertext je način predstavljanja informacija Integrirana optimizacija web sučelja
Integrirana optimizacija web sučelja
 Koja je web stranica, kako je stvorena i učitana? Što trebam učiniti ako stranica nije dostupna?
Koja je web stranica, kako je stvorena i učitana? Što trebam učiniti ako stranica nije dostupna? Što je "Dvach", "Vorchan" i ostale slikovne ploče?
Što je "Dvach", "Vorchan" i ostale slikovne ploče? Rutube - analogni "Youtube"
Rutube - analogni "Youtube" Japanski pretraživači: pronalaženje odgovarajućih informacija
Japanski pretraživači: pronalaženje odgovarajućih informacija Program za izradu sitea na ruskom: pregled nekoliko proizvoda
Program za izradu sitea na ruskom: pregled nekoliko proizvoda Kako ukloniti podcrtavanje na vezu HTML stranice?
Kako ukloniti podcrtavanje na vezu HTML stranice? Upotreba veza "a href" na stranici web-entiteta
Upotreba veza "a href" na stranici web-entiteta