Odaberite tekst. Hrabar tip. HTML priručnik za početnike
Jedan od najjednostavnijih načina odabira riječi ili frazu u tekstu jest korištenje drugog slova. Tako možete naglasiti riječ ili frazu koristeći podebljano slovo. HTML oznaka stranice lako vam omogućuje da odaberete riječi pomoću različitih obrisa - kurziv, podcrtani, masnoća.
sadržaj

Podebljani tip kao način da se istakne glavno
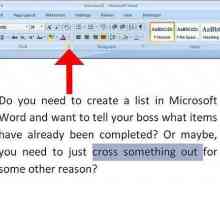
Riječi označene podebljanim tipom izgledaju svijetle i svijetle. Takve su riječi i fraze odmah vidljive. Stoga, kako biste naučili kako brzo odabrati odgovarajuća mjesta u tekstu, trebali biste se sjetiti posebnog HTML koda. Podebljana vrsta postavljena je pomoću oznake parice.
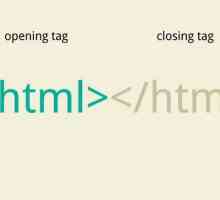
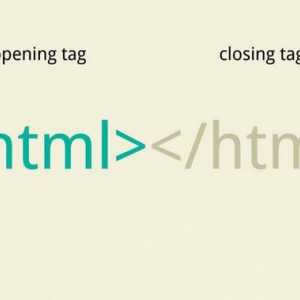
Prije riječi ili frazu, rečenicu koja treba biti istaknuta, stavite početnu oznaku . Nakon posljednjeg slova u tekstu koji treba odabrati, stavlja se oznaka za zatvaranje . Sve što se događa između ove dvije oznake, kada se prikazuje u pregledniku, je mast slika.
Ostale mogućnosti odabira

Znači, saznali smo da tekst možete odabrati pomoću još jednog obrisa. Utvrđeno je da je najjednostavnija i istovremeno učinkovita upotreba podebljane HTML fontove. Sada razgovarajmo o drugim opcijama za odabir.
Dakle, tekst možete odabrati kurzivom uz pomoć uparene oznake, istaknite je. To su najjednostavniji načini odabira teksta.
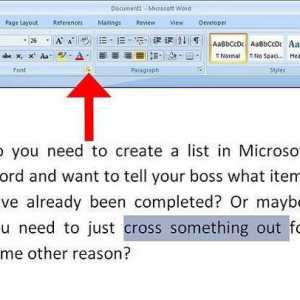
Postoje i manje poznati i korišteni oznake s kojima možete odabrati riječi i rečenice u tekstu. Dakle, kako bi se prekrižili tekst, dovoljno je upotrijebiti . Unesite tekstualnu oznaku za unos teksta u razmaku . Ako trebate stvoriti superscript, koristite , niže - .
U ovom slučaju, kao i prije, tekst koji trebate trebate biti između oznake otvaranja i zatvaranja. Kao što vidite, nema ništa komplicirano, glavno je zapamtiti ove kodove ili ih zapisati.
Upotreba više fontova
Ako želite učiniti tekst izraženijim, možete koristiti ne samo vrstu podebljane. HTML oznaka omogućuje istodobno odabir riječi pomoću nekoliko obrisa. Tako možete istovremeno učiniti riječ podebljano, prekriženo i kurziv.

U tom se slučaju treba zapamtiti: sve oznake trebaju biti zatvorene u nizu. Na primjer, točan unos može biti:
- istaknuti tekst .
Ako zatvarate oznake drugačijim redoslijedom, tekst neće biti ispravno označen. Primjer pogrešnog unosa:
- istaknuti tekst.
U tom slučaju preglednik će se zbuniti i neće razumjeti što točno želite od njega.
Usput, ovdje se može primijetiti da su tri varijante natpisa - podebljano, podcrtano i kurzivano - prilično lako zapamćene ako imate vruće ključeve u programu Word. Tamo se oblik postavi pomoću istih slovnih tipki kada se pritisne Ctrl.
Kao što vidite, možete koristiti ne samo rukopisni ili podebljani oblik. HTML oznaka omogućuje vam jednostavno odabir riječi kao i obična riječ.
nalazi
Ne samo različite boje i nijanse, različite veličine i vrste fonta, već i njezin obris, naširoko se koriste za odabir teksta. A uz pomoć još jedne crte, moguće je lijepo i lako odabrati fragment teksta.
Da biste promijenili stil fonta, upotrijebite bilo koju oznaku koja vam je poznata. Podebljana vrsta HTML stranice je najsvjetlija i najočitija, pa se najčešće koristi za odabir.
 Unutarnja optimizacija web mjesta. Kako osvojiti ljubav prema tražilicama
Unutarnja optimizacija web mjesta. Kako osvojiti ljubav prema tražilicama Pojedinosti o tome kako napraviti podebljan font u `VK`
Pojedinosti o tome kako napraviti podebljan font u `VK` Postoje tri načina pisanja okomito u Riječi
Postoje tri načina pisanja okomito u Riječi Kako pisati u vertikalnom tekstu "Riječ": tri načina
Kako pisati u vertikalnom tekstu "Riječ": tri načina Kako napraviti HTML tablicu. Tablica boja
Kako napraviti HTML tablicu. Tablica boja Uputa: kako izgovoriti riječ u riječi "Riječ"
Uputa: kako izgovoriti riječ u riječi "Riječ" Crvena crta.Iznačite uvod u HTML
Crvena crta.Iznačite uvod u HTML Meta-tag Ključne riječi: što je to i kako to popuniti?
Meta-tag Ključne riječi: što je to i kako to popuniti? HTML-naredbe za izradu web stranica
HTML-naredbe za izradu web stranica Popis glavnih HTML oznaka
Popis glavnih HTML oznaka Kako u "Word" nametnuti tekst na tekst bez slike?
Kako u "Word" nametnuti tekst na tekst bez slike? Kao u Riječi, zakrenite tekst okomito. Zakrenite tekst u riječi Word (2007 i 2010)
Kao u Riječi, zakrenite tekst okomito. Zakrenite tekst u riječi Word (2007 i 2010) Načini uklanjanja pozadine u Riječi
Načini uklanjanja pozadine u Riječi HTML atributi: prikazi i aplikacije. HTML-vodič
HTML atributi: prikazi i aplikacije. HTML-vodič Učenje kako napraviti vezu na web mjesto
Učenje kako napraviti vezu na web mjesto Kako napisati strikeout tekst
Kako napisati strikeout tekst Podcrtajte u html: načine.
Podcrtajte u html: načine. Kako napraviti naslov u "Rijeci" u dva klika
Kako napraviti naslov u "Rijeci" u dva klika Koje su oznake? Koristeći ih u SEO
Koje su oznake? Koristeći ih u SEO Koje su oznake? Mi se obratimo ...
Koje su oznake? Mi se obratimo ... Kako istaknuti sav tekst u programu Word
Kako istaknuti sav tekst u programu Word
 Pojedinosti o tome kako napraviti podebljan font u `VK`
Pojedinosti o tome kako napraviti podebljan font u `VK` Postoje tri načina pisanja okomito u Riječi
Postoje tri načina pisanja okomito u Riječi Kako pisati u vertikalnom tekstu "Riječ": tri načina
Kako pisati u vertikalnom tekstu "Riječ": tri načina Kako napraviti HTML tablicu. Tablica boja
Kako napraviti HTML tablicu. Tablica boja Uputa: kako izgovoriti riječ u riječi "Riječ"
Uputa: kako izgovoriti riječ u riječi "Riječ" Crvena crta.Iznačite uvod u HTML
Crvena crta.Iznačite uvod u HTML Meta-tag Ključne riječi: što je to i kako to popuniti?
Meta-tag Ključne riječi: što je to i kako to popuniti? HTML-naredbe za izradu web stranica
HTML-naredbe za izradu web stranica Popis glavnih HTML oznaka
Popis glavnih HTML oznaka Kako u "Word" nametnuti tekst na tekst bez slike?
Kako u "Word" nametnuti tekst na tekst bez slike?