Dekoracija web stranice i veličine fonta u HTML-u
Početak web dizajnera će biti korisno znati o načinima na koji je tekst web stranice dizajniran. To uključuje poravnanje, boju, veličinu fonta i još mnogo toga.
sadržaj
Nekoliko oznaka povezano je s oblikovanjem. Najčešće korišteni "p" - stavak. Ima opcionalne parametre koji određuju vanjsku vrsta teksta.
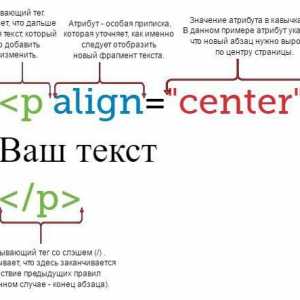
 Prvi i glavni parametar je "uskladiti". Ona određuje poravnanje teksta i može biti ili „lijevo”, „desno”, „Centar” i „opravdati” -ravnenie na lijevo, desno, centar, a po širini bloka, respektivno. Imajte na umu da pozicija teksta nije postavljena s obzirom na granice zaslona, već unutar odlomka.
Prvi i glavni parametar je "uskladiti". Ona određuje poravnanje teksta i može biti ili „lijevo”, „desno”, „Centar” i „opravdati” -ravnenie na lijevo, desno, centar, a po širini bloka, respektivno. Imajte na umu da pozicija teksta nije postavljena s obzirom na granice zaslona, već unutar odlomka.
Slijedi parametri "klasa" i "id", koji određuju koji klasu pripada i njegov identifikator, uključujući atribut "stil"-postavlja ugrađeni blok stil. Sve ove osobine odnose se na CSS, o čemu ćemo raspravljati u nastavku.
Oznaka "p" ima jedan nedostatak: ne može se koristiti za određivanje vanjskog vrsta slova, na primjer, njezinu boju ili veličinu. U tu je svrhu namijenjena još jedna oznaka - "font". Svi njegovi parametri određuju kako će tekst izgledati.
 Prvi atribut ove oznake je "boja". Kao što ste pogodili, boja je postavljena u njemu. Ovaj parametar može prihvatiti oba imena ("bijela", "žuta", "magenta") i vrijednosti u RGB sustavu. To je učinjeno ovako: najprije stavite znak #, a zatim navedite tri brojeva heksadecimalni zapis od 00 do ff ili od 0 do 255 - u decimalu - količina crvene, zelene i plave boje u konačnoj boji. Na primjer, za upotrebu crvene boje morate upisati "# ff0000", žuti - "# ffff00".
Prvi atribut ove oznake je "boja". Kao što ste pogodili, boja je postavljena u njemu. Ovaj parametar može prihvatiti oba imena ("bijela", "žuta", "magenta") i vrijednosti u RGB sustavu. To je učinjeno ovako: najprije stavite znak #, a zatim navedite tri brojeva heksadecimalni zapis od 00 do ff ili od 0 do 255 - u decimalu - količina crvene, zelene i plave boje u konačnoj boji. Na primjer, za upotrebu crvene boje morate upisati "# ff0000", žuti - "# ffff00".
Sljedeći je atribut "lice". To definira font slušalice. Na primjer, možete ga postaviti na "Times New Roman" ili "Tahoma".
I konačno, parametar "veličina" odgovoran je za veličinu fonta u HTML-u. Potrebna je numerička vrijednost - veličina.
Primjerice, za ispis teksta plave boje i font "Comic Sans MS" petnaestog pina, morate odrediti oznaku "p" s parametrima:
color = "# 6666ff" face = "Comic Sans MS" size = "15"
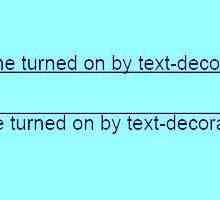
 Postoji i nekoliko oznaka koje omogućuju određivanje određene vrste oblikovanja: "b" - bold, "i" - kurziv, "u" - naglašavanje. Svi oni nemaju parametre.
Postoji i nekoliko oznaka koje omogućuju određivanje određene vrste oblikovanja: "b" - bold, "i" - kurziv, "u" - naglašavanje. Svi oni nemaju parametre.
Postavljanje tekstualnih atributa u HTML-u - veličina fonta, slušalice - prilično je neugodna. Zamislite da morate izmijeniti blokove s različitim tekstualnim dizajnom. Zatim na svaki od oznaka morat ćete definirati iste atribute. To je mnogo praktičnije implementirati pomoću CSS-kaskadnih stilskih listova. Na primjer, za stvaranje klase slika pod nazivom "myclass" s istim dizajnom kao u prethodnom primjeru, dodajte sljedeći redak u oznaku "stil":
#myclass {font: rgb (102, 102, 255) "Comic Sans MS" 15pt-}
Ovdje "rgb (102,102,255)" postavlja boju, "Comic Sans MS" je slušalica, a "15pt" veličina fonta. Boja se također može postaviti po imenu i fontu - u oba igla i piksela (za to morate napisati, na primjer, "20px").
Da biste primijenili ovaj dizajn, morate upisati oznaku "p":
class = "myclass"
Na isti način možete privući bilo koji drugi tekst. Dovoljno je postaviti parametar "klasa" s vrijednošću klase koju želite koristiti.
I da biste stvorili identifikator s imenom "myid", morate pisati u "stilu":
#myid {font: rgb (102, 102, 255) "Comic Sans MS" 15pt-},
i u "p" tag postaviti atribut "id" s vrijednošću "myid".
Klasa i identifikator gotovo su isti. U ovom slučaju, jedna oznaka može biti proglašena kao prvi ili drugi:
class = "myclass" id = "myid"
Postoje dva načina za promjenu izgleda teksta - HTML i CSS. Ako trebate dizajnirati jedan ili dva bloka, upotrijebite HTML. A za veliki broj odlomaka s istim oblikovanjem, CSS je prikladniji.
Kao što možete vidjeti, promjena veličine fonta u HTML-u nije teška. Glavna stvar u programiranju je praksa, stoga pokušajte trenirati više i uspjet ćete!
 Kako oblikovati tekst u Rijeci: osnovna pravila
Kako oblikovati tekst u Rijeci: osnovna pravila Kako uskladiti tekst u Riječi. Kako uskladiti tekst s visinom, rubovima i okomito
Kako uskladiti tekst u Riječi. Kako uskladiti tekst s visinom, rubovima i okomito Odaberite tekst. Hrabar tip. HTML priručnik za početnike
Odaberite tekst. Hrabar tip. HTML priručnik za početnike Upravitelj slika - img oznaka
Upravitelj slika - img oznaka Prekinite liniju u HTML-u: upotrijebite oznaku br
Prekinite liniju u HTML-u: upotrijebite oznaku br Jedan i pol interval: ovo je koliko i kako se izračunava
Jedan i pol interval: ovo je koliko i kako se izračunava Popis glavnih HTML oznaka
Popis glavnih HTML oznaka Primijenite CSS u centar: tekst i tablicu
Primijenite CSS u centar: tekst i tablicu HTML oznake: izgled, programiranje, dizajn
HTML oznake: izgled, programiranje, dizajn HTML oznake za tekst: poravnanje, veličina, font
HTML oznake za tekst: poravnanje, veličina, font Kako ukloniti podcrtavanje na vezu HTML stranice?
Kako ukloniti podcrtavanje na vezu HTML stranice? Načini kako ukloniti pozadinu u "Word" kod kopiranja
Načini kako ukloniti pozadinu u "Word" kod kopiranja Mučiti list: Kako lijepiti CSS tekst
Mučiti list: Kako lijepiti CSS tekst Ukrasni elementi podcrtavaju CSS
Ukrasni elementi podcrtavaju CSS HTML atributi: prikazi i aplikacije. HTML-vodič
HTML atributi: prikazi i aplikacije. HTML-vodič Slušalice s fontom, veličina i osnovni parametri
Slušalice s fontom, veličina i osnovni parametri Kako umetnuti sliku u HTML bez problema
Kako umetnuti sliku u HTML bez problema Podcrtajte u html: načine.
Podcrtajte u html: načine. Izrada web stranica s CSS-om. Blokiraj u središtu bloka: koliko brzo riješiti problem?
Izrada web stranica s CSS-om. Blokiraj u središtu bloka: koliko brzo riješiti problem? Koje su oznake? Mi se obratimo ...
Koje su oznake? Mi se obratimo ... Za početnike: kako nacrtati tekst oko slike
Za početnike: kako nacrtati tekst oko slike
 Kako uskladiti tekst u Riječi. Kako uskladiti tekst s visinom, rubovima i okomito
Kako uskladiti tekst u Riječi. Kako uskladiti tekst s visinom, rubovima i okomito Odaberite tekst. Hrabar tip. HTML priručnik za početnike
Odaberite tekst. Hrabar tip. HTML priručnik za početnike Upravitelj slika - img oznaka
Upravitelj slika - img oznaka Prekinite liniju u HTML-u: upotrijebite oznaku br
Prekinite liniju u HTML-u: upotrijebite oznaku br Jedan i pol interval: ovo je koliko i kako se izračunava
Jedan i pol interval: ovo je koliko i kako se izračunava Popis glavnih HTML oznaka
Popis glavnih HTML oznaka Primijenite CSS u centar: tekst i tablicu
Primijenite CSS u centar: tekst i tablicu HTML oznake za tekst: poravnanje, veličina, font
HTML oznake za tekst: poravnanje, veličina, font Kako ukloniti podcrtavanje na vezu HTML stranice?
Kako ukloniti podcrtavanje na vezu HTML stranice?