Uzorci dizajnerskog mjesta
Nećemo ulaziti u brojke i izračune jer je nemoguće utvrditi koliko ih već postoji na internetskim stranicama. Svakodnevno se na njihovo mjesto pojavljuju tisuće, pa čak i stotine tisuća web stranica i novih. Koji je uzrok neuspjeha? Zašto ljudi idu na web mjesto odmah ga ostaviti? Odgovor je jednostavan i leži upravo pred vašim očima - ovo je dizajn stranice.
sadržaj
Učinak privlačenja
Slažete se da svatko ima niz posebnih mjesta koja posjećuju iz dana u dan. Siguran sam da većina svojim oznakama su vaše omiljene web stranice iz filmova, knjiga, vijesti, igre, itd. D. Zašto je pronaći mjesto, ne pokušati pronaći još jedan sličan, što može biti još bolje? Odgovor je jednostavan! Stranice koje se nalaze u našim oznakama, jednostavan za korištenje - na takvim mjestima obično praktično izgleda, kategorijama i ugodan, ne nadražuje dizajn oku. To je „atrakcija efekt”, u posjeti jednom dobro dizajnirane web stranice - ostaviti ga više ne želi.
Pogledajmo dva web mjesta za trgovanje:

Bez sumnje i nesporno, stranica br. 1 želi biti brzo zatvorena, ali na mjestu br. 2, naprotiv, želim ostati duže. Zašto se to događa? Na prvom mjestu, pored kaotično lociranog proizvoda, postoji i višezadaćenost boja, što se ne može reći o drugom mjestu. Tu je tako divna izreka: „Prema svom izgledu upoznao i odveden u vidu”, to je također primjenjiv na stranicama, ali umjesto dizajniraju odjeću ovdje, a umjesto uma - navigacijska struktura. Kada posjetitelj posjeti stranicu, prva stvar koju vidi je dizajn boja, a zatim obraća pažnju na unutarnju navigaciju i strukturu web mjesta.
Percepcija boja
Glavno pravilo pri izboru dizajna boja nije pretjerivanje. Ponekad čak i dvije ili tri ispravno odabrane boje više nego dovoljno, živi primjer ovoga - site nsokote.ru. Mnogi web dizajneri koriste tablicu "sigurnih" boja za dizajn HTML stranice.

Sigurno se poziva iz razloga što će sve ovdje prikazane boje biti prenesene apsolutno isto za sve korisnike. Ove se boje mogu reći da su standard pri izradi dizajna na web mjestu.
Kompatibilnost boja
Svaka boja ima svoju "prijateljsku" boju - to je ona boja s kojom se najbolje spaja. Nema potrebe ponovno otkriti kotač i eksperimentirati s izborom, sve je dugo izumljeno i javno je. Za odabir boja koriste se krugovi boje Itten. Ispod, slika prikazuje krug boja za podudaranje 2 boje podudaranja.

To jest, boja suprotna u krugu smatra se najkonkurentnijim. Ako želite odabrati 3 odgovarajuće boje, koristi se isti kotačić u boji, mijenja se samo linija boja.

I ima mnogo takvih krugova, možete odabrati sve više i više odgovarajućih boja. Na primjer, četiri.

Odabir boja kroz krugove Itten postiže se maksimalna kombinacija boja, a dizajn stranice ugodan za vizualnu percepciju. Više krugova boja može se naći na internetu. Malo odstupaju od glavne teme, jer želim vas obavijestiti da je boja kotača Itten, čak se koristi od strane profesionalnih dizajnera u svijetu mode, t. E. Pri izradi dizajner odjeće koriste upravo takvu metodu odgovarajući boje.
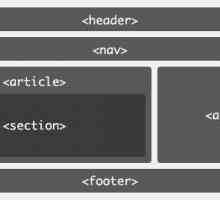
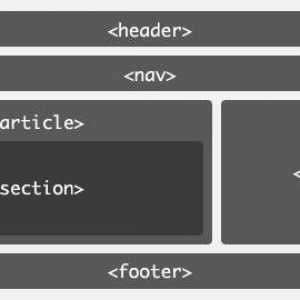
Unutarnja struktura stranice
Ako je s percepcijom boja više ili manje sve postalo jasno, onda postoji još jedan važniji pokazatelj kao unutarnja struktura stranice ili na drugi način - "upotrebljivost". Nije dovoljno samo ispravne boje na mjestu, kao što praksa pokazuje - na prekrasnom dizajnu stranice neće ići daleko. Ispravna struktura stranice je poput okvira kuće, ako je pogrešno planirati, onda će to biti neprikladno za navigaciju.
Svi elementi navigacije moraju se unaprijed promišljati i još bolje - zapisati. Struktura web lokacije trebala bi prije svega biti razumljiva i pogodna za posjetitelje. Mnogo mjesta gube posjetitelje samo zato što potonje, kada idu na stranicu, ne razumiju gdje i što. Nemojte nered mnogo gumba i objesiti hrpu značajki. Uvijek treba pogledati kroz oči posjetitelja, ako korisniku nije potrebna neka funkcija, onda je bolje ukloniti ga. Opet, svijetli ispravan primjer dizajna stranice - web stranice nsokote.ru, na kojima su svi odjeljci smješteni u razumljiv i pogodan za posjetitelja način.
Najveća pogreška
Prema prosječnoj statističkoj analizi, korisnik koji u roku od 15 do 30 sekundi ne može pronaći potrebni odjeljak ili informacije na web mjestu, smatra da ovaj odjeljak ili informacije na web-mjestu ne postoje i ostavljaju resurs. U većini slučajeva, zauvijek. Živahni primjer web mjesta sa strašnom navigacijom:

Kako mislite, je li moguće pronaći potrebne informacije o takvom resursu, a ne iz pretraživanja, već samo na glavnu stranicu? Ne mislim. Opet, zasićenost boja i obilje nerazumljive plovidbe, koju će svaki posjetitelj uvesti u stupor i zbunjenost. Da biste spriječili takve pogreške, morate grupirati sve odjeljke i prikazati ih u zasebnom izborniku za navigaciju, što će biti razumljivo za svakog posjetitelja.
Obrazac za prijavu
Drugi važan i zastrašujući čimbenik na mjestu je registracijski obrazac. Neki pokušavaju sakupiti u prozoru za registraciju gotovo podatke o velikoj baka.

Takvi oblici registracije bili su modni prije, kada se Internet počeo pojavljivati samo u domovima. Danas internetski korisnik želi pronaći informacije potrebne za njega u najkraćem mogućem roku, a dugi obrazac za registraciju, unatoč savršenom dizajnu stranice, vjerojatno će 99% vjerojatno odbijati. U nastavku je prikazan idealni oblik registracije prema današnjim standardima.

Čak i ako ti podaci nisu dovoljni, nitko kasnije neće ometati njezin zahtjev od posjetitelja, nakon registracije. Ovaj se pristup smatra lojalnijim i prijateljskijim od obrasca za registraciju, što više sliči upitniku pri pronalaženju posla.
Predlošci web mjesta
Mnoge web stranice su stvorene sada na modernim CMS sustavima koji pružaju besplatan dizajn web stranice. Ali besplatna prijava (predlošci) ne nose nikakav vizualni dizajn, pa ako vlasnik web mjesta ne pokušava promijeniti ni na koji način, takva stranica nestaje u pretraživanju.
Također vrijedno spomena o cijelim internetskim portalima, koji nude implementaciju na osnovi vlastite web stranice. U ovom slučaju, postoje i pluses i minuses:
- Prvi i možda jedini plus je jednostavnost. Okvir stranice je, u pravilu, modeliran na takvim resursima iskusnih dizajnera, dizajn stranica podložan je određenim zahtjevima i pravilima. Ostaje samo ispuniti tematskim materijalom i čekati prve posjetitelje. Stoga, jednostavnost i praktičnost takvih usluga privlače nove došljake. Ali ako se web mjesto postavi za ozbiljan razvoj i natjecanje za naslov prvog vrha u tražilicama, onda je bolje odbiti takvu uslugu.
- Iz minusa - predviđeni predlošci u većini slučajeva ne mogu se uređivati ili mijenjati, morat ćete upotrijebiti sve vrijeme koje ste dobili. Monotonija je najvažniji nedostatak, o čemu smo razgovarali na samom početku, jer svako mjesto mora biti individualno i razlikovati se od drugih. Mnogo ograničenja koja će biti nemoguće opisati, jer svaka takva služba ima svoje.
Posljednji dio
Sve je opisano u ovom materijalu ne tvrdi naslov „master priručnika” uvijek može i treba učiniti sve na svoj način - to je samo skup pravila i najčešćih pogrešaka. Ali najvažniji trenuci, opisani ovdje u obliku percepcije boja i unutarnje strukture stranice, standardni su kod oblikovanja web mjesta. Neispravno odabrane boje panika bilo koji posjetitelj, samo dolaze na stranicu, a nepismeni kategorije dizajn i elementi stranice, neće dopustiti da ga za navigaciju i pronaći relevantne informacije. Te točke treba posvetiti maksimalnu pažnju i, kao što je gore spomenuto, uvijek biste trebali pogledati na bilo kojem mjestu posjetitelja oči, ne kroz oči programere.
 Odredišna stranica: učinkovito kopiranje u akciji
Odredišna stranica: učinkovito kopiranje u akciji `VKontakte`: odmrzavanje stranice i prevencija od `infekcija`
`VKontakte`: odmrzavanje stranice i prevencija od `infekcija` Vizualne oznake Yandex: od instalacije do prilagodbe izgleda
Vizualne oznake Yandex: od instalacije do prilagodbe izgleda Odgovor na popularno pitanje nalazi se: "Tko sam ja u oznakama" VKontakte "?
Odgovor na popularno pitanje nalazi se: "Tko sam ja u oznakama" VKontakte "? Što je HTML zaglavlje?
Što je HTML zaglavlje? Kako brojati stranice u Excelu: na četiri načina
Kako brojati stranice u Excelu: na četiri načina Što je ID `Vkontakte` i što je to?
Što je ID `Vkontakte` i što je to? Što je izgled web-lokacije? Tablični i blokni izgled: razlike
Što je izgled web-lokacije? Tablični i blokni izgled: razlike Što trebate napraviti web stranicu?
Što trebate napraviti web stranicu? Optimizacija stranica. Registracija u tražilice
Optimizacija stranica. Registracija u tražilice Učinkovit asistent za bilo koji resurs - mjesto ogledalo
Učinkovit asistent za bilo koji resurs - mjesto ogledalo Registriranje web mjesta u Googleu nije jednostavno, ali vrlo jednostavno
Registriranje web mjesta u Googleu nije jednostavno, ali vrlo jednostavno Zašto registrirati web mjesto u Google Analyticsu?
Zašto registrirati web mjesto u Google Analyticsu? Što je sidro, kako pravilno dizajnirati za učinkovitu web promociju
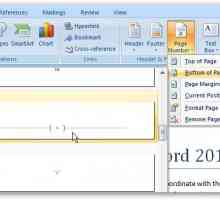
Što je sidro, kako pravilno dizajnirati za učinkovitu web promociju Kako brojati stranice u programima Word 2007, 2010 i ranijim verzijama
Kako brojati stranice u programima Word 2007, 2010 i ranijim verzijama Koje su oznake? Mi se obratimo ...
Koje su oznake? Mi se obratimo ... Kako razriješiti broj s jedne stranice i naći svoju ljubav ...
Kako razriješiti broj s jedne stranice i naći svoju ljubav ... Faze izrade web stranica
Faze izrade web stranica Registrirajte web mjesto u tražilicama - to je vrlo važno za njegovu promociju
Registrirajte web mjesto u tražilicama - to je vrlo važno za njegovu promociju Kako odstraniti web od nule
Kako odstraniti web od nule Koje su stranice - odaberite dizajn
Koje su stranice - odaberite dizajn
 `VKontakte`: odmrzavanje stranice i prevencija od `infekcija`
`VKontakte`: odmrzavanje stranice i prevencija od `infekcija` Vizualne oznake Yandex: od instalacije do prilagodbe izgleda
Vizualne oznake Yandex: od instalacije do prilagodbe izgleda Odgovor na popularno pitanje nalazi se: "Tko sam ja u oznakama" VKontakte "?
Odgovor na popularno pitanje nalazi se: "Tko sam ja u oznakama" VKontakte "? Što je HTML zaglavlje?
Što je HTML zaglavlje? Kako brojati stranice u Excelu: na četiri načina
Kako brojati stranice u Excelu: na četiri načina