Standardne veličine web mjesta: značajke, zahtjevi i preporuke
Tehnologija razvoja web stranica
sadržaj
- Standardna širina stranice u pikselima za runet
- Izgledi za sve prigode
- Najpopularnije veličine web mjesta
- Izrada izgleda
- Izrada izgleda fleksibilna
- Koji je omjer zlatnika i kako se primijeniti na izgled web stranica?
- Natrag na web dizajn
- Upotrijebite nove tehnologije
- Kako povećati radni prostor stranice
- Najbolji site - prilagodljiv
- Koja je razlika između prilagodljivog dizajna i dostupnosti različitih verzija stranice
Prvi kamen temeljac s kojim se suočava dizajner sučelja ili dizajner jest širina izgleda web sučelja. Uostalom, potrebno je izvući sučelja za to. Čisto intuitivno postoje dva pristupa - ili napraviti zasebne izglede za svaku popularnu rezoluciju zaslona ili stvoriti jednu verziju web mjesta za sve mape. A obje će opcije biti netočne, ali sve u redu.
Standardna širina stranice u pikselima za RuNet
Prije razvoja prilagodljiv izgled masivan fenomen bio je razvoj mjesta s širinom od tisuću piksela. Ova je brojka odabrana iz jednog jednostavnog razloga - da se web lokacija uklapa u bilo koji zaslon. I to ima svoju vlastitu logiku, ali pretpostavimo da osoba ima barem HD monitor na radnoj površini. U tom slučaju, vaš izgled će činiti majušni u sredini ekrana, gdje je sve lijevanim u jednu hrpu, a na strane ogromnog ne-prostoru. Pretpostavimo da je osoba koja je posjetila vašu web-lokaciju s tableta sa zaslonom širokog 800 piksela, a u postavkama označite "Prikaži punu verziju web stranice". U tom će slučaju vaša web stranica također biti pogrešno prikazana jer se jednostavno ne uklapa u zaslon.
Iz tih razmatranja možemo zaključiti da fiksna širina za izgled ne odgovara nam točno i moramo tražiti drugi način. Razmotrimo ideju zasebnog izgleda za svaku širinu zaslona.
Izgledi za sve prigode
Ako ste odabrali kao strategiju za izradu izgleda za sve veličine zaslona prisutnih na tržištu, vaša će web lokacija postati najjedinstvenija na cijelom internetu. Danas je jednostavno nemoguće pokriti cijeli niz uređaja, pokušavajući točno prilagoditi svaku opciju. Ali ako se usredotočite na najpopularnije rezolucije monitora i zaslona uređaja, ideja nije loša. Jedini minus su financijski troškovi. Uostalom, kada je dizajner sučelja dizajner i koder će biti prisiljena na 5 ili 6 puta obavljati isti posao, projekt će koštati neproporcionalno prvobitno zasađeni na proračun cijene.

Stoga, pohvalite brojnim verzijama za različite zaslone, osim one web stranice jedne stranice čija je svrha prodati jedan proizvod i nužno je dobro obaviti. Pa, ako nemate jedno od tih slijetanja i više stranica, onda je vrijedno raspravljati dalje.
Najpopularnije veličine web mjesta
Kompromis između dviju krajnosti izvlači nacrt za tri ili četiri veličine zaslona. Među njima, mora biti mockup za mobilne uređaje. Ostatak treba prilagoditi za mali, srednji i veliki desktop zaslon. Kako odabrati širinu web mjesta? Ispod je statistika HotLog usluge za svibanj 2017, koja nam pokazuje distribuciju popularnosti raznih rezolucija zaslona uređaja, kao i dinamiku promjene indikatora.

Iz tablice možete saznati kako odrediti veličinu web-lokacije koju želite upotrebljavati. Osim toga, možemo zaključiti da je najčešći format danas ekran 1366 na 768 bodova. Takvi zasloni ugrađuju se u proračunske prijenosnike, pa je njihova popularnost prirodna. Sljedeći je najpopularniji Full HD monitor, koji je zlatni standard za video isječke, igre i stoga za izradu izgleda stranica. Dalje u tablici vidimo razlučivost mobilnih uređaja 360 na 640 bodova, kao i razne opcije za stolna i mobilna ekrana nakon njega.
Izrada izgleda
Dakle, nakon analize statistike možemo zaključiti da optimalna širina stranice ima 4 varijacije:
- Verzija za prijenosna računala širine 1366 piksela.
- Full HD verzija.
- Raspored širok od 800 piksela za prikaz na malim monitorima stolnih računala.
- Mobilna verzija web-lokacije je 360 piksela širine.
Recimo da smo odlučili kako koristiti veličinu generiranog izvora za web mjesto. No takav projekt će i dalje biti skup. Razmotrimo više mogućnosti, ovaj put bez korištenja fiksne širine.
Izrada izgleda fleksibilna
Postoji alternativni pristup, kada je potrebno prilagoditi samo za minimalnu veličinu zaslona, a veličine web stranica će se postaviti za postotak. U ovom slučaju, takvi elementi sučelja kao što su izbornici, gumbi i logotipi mogu se postaviti u apsolutnim vrijednostima, fokusirajući se na minimalnu veličinu širine zaslona u pikselima. Blokovi s sadržajem, za razliku od, bit će rastegnuti u skladu s određenim postocima širine područja zaslona. Taj vam pristup omogućuje da prestanete opažati veličinu web mjesta kao ograničenje dizajneru i talentirani da biste pobijedili ovu nijansu.
Koji je omjer zlatnika i kako se primijeniti na izgled web stranica?
Čak iu renesanse mnogi su arhitekti i umjetnici pokušali dati svoje kreacije idealnim oblikom i proporcijama. Nakon odgovaranja na pitanja o značenju tog omjera, okrenuli su se kraljici svih znanosti - matematike.
Od vremena antike, izmišljen je udio, koje naše oči percipiraju kao najočitiji i elegantniji, jer je univerzalno prisutan u prirodi. Otkrivač formule takvog omjera bio je talentirani drevni grčki arhitekta pod nazivom Phidias. Izračunao je da ako se veći dio odnosi na manje, jer se sve odnosi na veće, tada će taj udio izgledati najbolje. No, to je slučaj ako želite podijeliti objekt asimetrično. Taj je udio kasnije nazvan zlatnim dijelom koji još uvijek ne nadmašuje njegovu važnost za svjetsku povijest kulture.
Natrag na web dizajn
Vrlo je jednostavno - pomoću zlatnog dijela, možete izraditi stranice koje će biti što ugodnije ljudskom oku. Izračunavanjem definicije formule zlatnog dijela dobivamo iracionalni broj 1.6180339887 ..., ali za praktičnost možemo upotrijebiti zaokruženu vrijednost 1.62. To će značiti da blokovi naše stranice trebaju biti 62% i 38% cjeline, bez obzira na veličinu izvornog koda za web mjesto koje koristite. Primjer koji možete vidjeti na ovoj shemi:

Upotrijebite nove tehnologije
Suvremena tehnologija dizajna web stranica omogućuje vam precizno prenošenje ideje dizajnerice i dizajner, pa sada si možete priuštiti provedbu smjelih ideja nego u vrijeme tehnologije Interneta. Više nije potrebno ozbiljno razmišljati o veličini web mjesta. Dolaskom takvih stvari kao blok adaptivnog izgleda, dinamičkog učitavanja sadržaja i fontova, razvoj stranice postao je mnogo puta ugodniji. Uostalom, takve tehnologije imaju manje ograničenja, iako jesu. Ali, kao što znate, bez ograničenja ne bi bilo umjetnosti. Predlažemo da upotrijebite jedan doista kreativan pristup dizajnu - zlatni odjeljak. Uz to, možete učinkovito i lijepo ispuniti radni prostor, bez obzira na veličine web mjesta koje navedete u predlošcima.
Kako povećati radni prostor stranice
Postoji velika vjerojatnost da nemate dovoljno mjesta za prilagodbu svih elemenata sučelja u izgledu male veličine. U ovom slučaju, morate početi razmišljati kreativno ili čak kreativnije nego što ste prije učinili.
Povećanje prostora na web mjestu može biti skrivanje navigacije u skočnom izborniku. Ovaj pristup je logičan za korištenje ne samo na mobilnim uređajima, već i na stolnim računalima. Uostalom, korisnik ne mora cijelo vrijeme gledati na kategorije koje su na vašoj web-lokaciji - došao je za sadržaj. A želje korisnika moraju biti poštovane.
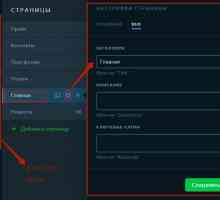
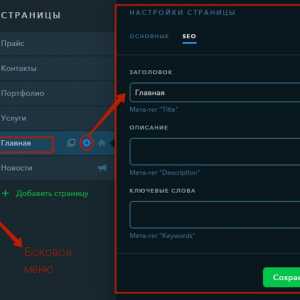
Primjer dobrog načina prikrivanja izbornika je sljedeći raspored (slika u nastavku).

U gornjem kutu crvene površine možete vidjeti križ, klikom na koji će sakriti izbornik u maloj ikoni, ostavljajući sam korisnik sadržajem web stranice.
Međutim, nije potrebno to učiniti, možete ostaviti navigaciju, koja će uvijek biti vidljiva. No, možete ga napraviti lijepim elementom dizajna, a ne samo popisom popularnih veza na web-lokaciji. Upotrijebite intuitivne ikone uz tekstualne veze ili čak umjesto njih. To će omogućiti i vašoj web-lokaciji učinkovitije korištenje zaslona na uređaju korisnika.
Najbolji site - prilagodljiv
Ako ne znate koji izgled želite odabrati za web mjesto, sve vam je jednostavno. Da biste uštedjeli na razvojnim troškovima, a da pritom ne izgubite publiku zbog lošeg izgleda za uređaj, upotrijebite prilagodljivi dizajn.
Adaptive se naziva dizajn koji jednako dobro izgleda na različitim uređajima. Taj će pristup omogućiti da Vaša web lokacija bude razumljiva i prikladna čak i na prijenosnom računalu, barem na tabletu, čak i na pametnom telefonu. Ovaj efekt postiže se automatskim promjenama širine radnog područja zaslona. Koristeći prilagodljive stilske listove za web mjesto, možete donijeti najtočniju odluku.
Koja je razlika između prilagodljivog dizajna i dostupnosti različitih verzija stranice
Adaptibilan dizajn razlikuje se od mobilne inačice web lokacije jer u tom slučaju korisnik dobiva html kod koji se razlikuje od verzije desktop. Ovo je nedostatak u smislu optimizacije performansi poslužitelja, kao i optimizacije tražilice. Osim toga, postaje teže računati statistike na različitim verzijama web-lokacije. Adaptivni pristup je lišen takvih nedostataka.

Prilagodljivost za različite uređaje postiže zahvaljujući širini izgleda ili postocima preko transporta blokova u slobodnom prostoru (u vertikalnoj ravnini umjesto vodoravne smartphone na radnoj površini), odnosno pojedine izgleda stvaranjem raznih ekrana.
Više informacija o adaptivnom dizajnu i njegovom razvoju možete dobiti iz udžbenika.
 Što je jаvascript? Povijest izgleda i glavne značajke
Što je jаvascript? Povijest izgleda i glavne značajke Pregled sučelja USB-B
Pregled sučelja USB-B Mini HDMI: opis, svrha sučelja
Mini HDMI: opis, svrha sučelja Koji su stilovi sučelja "DotA 2"?
Koji su stilovi sučelja "DotA 2"? Najbolje sučelja sustava za upravljanje sadržajem. CMS ocjena
Najbolje sučelja sustava za upravljanje sadržajem. CMS ocjena Program za modeliranje: volumen objekata, arhitektonskih projekata, interijera, odjeće
Program za modeliranje: volumen objekata, arhitektonskih projekata, interijera, odjeće Besplatne platforme za izradu web stranica: popis, prednosti i nedostaci
Besplatne platforme za izradu web stranica: popis, prednosti i nedostaci Web dizajner - što je to? Gdje studiraju za web dizajner?
Web dizajner - što je to? Gdje studiraju za web dizajner? Program za izradu kuhinje: SketchUp, PRO100, KitchenDraw. Kuhinjski dizajner
Program za izradu kuhinje: SketchUp, PRO100, KitchenDraw. Kuhinjski dizajner Razvoj i dizajn stranice: glavne etape
Razvoj i dizajn stranice: glavne etape Website Builder uKit: recenzije i recenzije
Website Builder uKit: recenzije i recenzije Kako staviti ruski u Photoshop CS6 `: savjeti, preporuke
Kako staviti ruski u Photoshop CS6 `: savjeti, preporuke Elementi Java modela objekta: sažetak klase, sučelje
Elementi Java modela objekta: sažetak klase, sučelje Korisničko sučelje
Korisničko sučelje Što trebam obratiti pažnju potpisivanjem ugovora za razvoj web mjesta?
Što trebam obratiti pažnju potpisivanjem ugovora za razvoj web mjesta? Kako stvoriti logotip
Kako stvoriti logotip Što je sučelje
Što je sučelje Što je "raspored divova" prilikom izrade web mjesta, njegovih pro i kontra
Što je "raspored divova" prilikom izrade web mjesta, njegovih pro i kontra Staro pitanje: što je DPI?
Staro pitanje: što je DPI? UX-dizajn - što je to? Što radi UX dizajner? Razlika između UI i UX-dizajna
UX-dizajn - što je to? Što radi UX dizajner? Razlika između UI i UX-dizajna Korisničko sučelje programa
Korisničko sučelje programa

 Pregled sučelja USB-B
Pregled sučelja USB-B Mini HDMI: opis, svrha sučelja
Mini HDMI: opis, svrha sučelja Koji su stilovi sučelja "DotA 2"?
Koji su stilovi sučelja "DotA 2"? Najbolje sučelja sustava za upravljanje sadržajem. CMS ocjena
Najbolje sučelja sustava za upravljanje sadržajem. CMS ocjena Program za modeliranje: volumen objekata, arhitektonskih projekata, interijera, odjeće
Program za modeliranje: volumen objekata, arhitektonskih projekata, interijera, odjeće Besplatne platforme za izradu web stranica: popis, prednosti i nedostaci
Besplatne platforme za izradu web stranica: popis, prednosti i nedostaci Web dizajner - što je to? Gdje studiraju za web dizajner?
Web dizajner - što je to? Gdje studiraju za web dizajner? Program za izradu kuhinje: SketchUp, PRO100, KitchenDraw. Kuhinjski dizajner
Program za izradu kuhinje: SketchUp, PRO100, KitchenDraw. Kuhinjski dizajner Razvoj i dizajn stranice: glavne etape
Razvoj i dizajn stranice: glavne etape Website Builder uKit: recenzije i recenzije
Website Builder uKit: recenzije i recenzije