Što trebate znati prije dodavanja favicon stranice
Trenutačno nema mjesta bez Favicona. Standardne ikone su položene prilikom izrade web mjesta. Samo oni ne odgovaraju uvijek korisniku. Problem je u tome što svaki vlasnik resursa ne zna kako dodati Favicon. Akcija nije tako teško. No, rezultat će omogućiti prepoznavanje web lokacije među ostalima u izdanju. Uostalom, ključne riječi mogu biti slične, ali favicon neće uspjeti. To je njegov dodatak koji često objašnjava odluku posjetitelja da ode u resurs.
sadržaj
Favicon za web mjesto
Prije nego što stavite favicon na web mjesto, morate ga stvoriti. Za to možete odabrati jednu od predloženih opcija:
- Naručite izgled dizajera.
- Stvarajte neovisno o mrežnim uslugama na Internetu.
- Stvorite se u Photoshopu.

Standardna slika spremljena je s ICO ekstenzijom. Veličina je poželjno odabrati 16x16 piksela. Postoje veličine i još mnogo toga. Oni su potrebni kada korisnik sprema stranicu na radnoj površini.
Tada stavimo sliku u korijen stranice. Da biste to učinili, unesite liniju https://site.ru/favicon.ico, gdje umjesto:
- site.ru propisuje naziv vlastitog resursa;
- favicon.ico unesite naziv datoteke s Faviconom.
Za pravilno odražavanje u tražilici morate unijeti sliku u kôd. Da biste je preuzeli, upotrijebite oznaku
. Ubaci niz . Postoji još jedna mogućnost - .
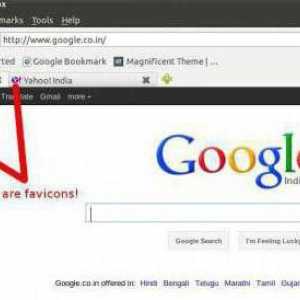
Nakon toga će biti instaliran razvijen logotip. Možete ga vidjeti i na web-lokaciji iu traženom broju. Ikona je ispred adrese resursa.
Favicon i preglednici
Prije dodavanja Favicon, potrebno je utvrditi njegovu ekspanziju. Može biti:
- ICO.
- SVG.
- PNG.
- APNG.
- GIF.
- JPEG.
No različiti preglednici podržavaju različita proširenja. Koji preglednik je odan onome formatu favicon, prikazat će se tablica u nastavku.
Vrsta preglednika | ICO | SVG | PNG | APNG | GIF | GIF animiran | JPEG |
Internet Explorer | 2 | 3 | 1 | 1 | 1 | 1 | 1 |
Google Chrome | 3 | 3 | 2 | 1 | 2 | 1 | 2 |
Firefox | 2 | 1 | 2 | 2 | 2 | 3 | 3 |
opera | 2 | 2 | 2 | 2 | 2 | 2 | 2 |
safari | 3 | 1 | 2 | 1 | 2 | 1 | 2 |
1 - ne podržava;
2 - ne podržava sve verzije;
3 - podržava sve verzije.
Budući da mnogi još uvijek preferiraju standardni format. Dodavanje takvog favorita nećete morati brinuti o vrsti preglednika klijenta. Ako ne uzmete u obzir dob, profesionalne i druge postavke publike prije dodavanja Favicon, možete ostati bez logotipa.
Ako želite dodati nekoliko Favicona
Ponekad postoji želja ili potreba za dodavanjem male slike za svaku stranicu ili izradu različitih formata za gledanje na različitim preglednicima. U ovom slučaju, na pitanje kako dodati favicon standard, morate dodati još par poteza.
Iscrtavanje umetanja Favicon u korijen stranice je vrlo jednostavno. Ali to nije dovoljno za izradu više proširenja. Za to morate umetnuti u HTML kôd , prethodno uokvirivši liniju
.Prilikom izrade takve konstrukcije valja imati na umu da za Internet Explorer ikona riječi nije dovoljna. Prije njega je potrebno napisati prečicu. U tom će slučaju standardni preglednik odgovoriti na izraz, a ostatak će odgovoriti samo na posljednju riječ.
Na forumima postoji mnogo pitanja, kako dodati favicon na "Yandex". Ako je slika dodana u korijen web stranice, registracija nije potrebna. Roboti će ga pronaći prema zadanim postavkama.
Dodano i izgubljeno
Događa se da su sve radnje ispravno izvršene, a prilikom provjere u tražilicama nema slike. Uostalom, glavna stvar nije koliko dodati, ali kako dodati Favicon. U "Yandex.Direct" s točnim dodatkom, umjeravanje slike će trajati od 2 do 4 tjedna. U ovom trenutku web mjesto će biti prikazano bez Favicon. Vrijedno je spomenuti i da se, s niskom pozicijom stranice u izdanju, ikona možda uopće ne odražava.
Ako je vrijeme prošlo i nema ikone, proširenje vjerojatno ne odgovara pregledniku. Možete provjeriti prisutnost favorita:
- za "Yandex" - https://favicon.yandex.net/favicon/address_site;
- za "Google" - https://google.com/s2/favicons?domain=adess_site.

Kada se sustav prepozna, Favicon će postati sastavni dio stranice i slike tvrtke. Stoga biste trebali preuzeti odgovornost za njegovo dodavanje. Ispravno odabrana i ispravno dodana ikona postat će svjetlo za klijente. A to znači povećanje konverzije i, prema tome, veću zaradu.
 Kako promijeniti favicon web stranice u različitim CMS-om?
Kako promijeniti favicon web stranice u različitim CMS-om? Favicon: veličina. Stvaranje favorita. Favicon-generator
Favicon: veličina. Stvaranje favorita. Favicon-generator Kako mogu promijeniti boju pozadine na web mjestu?
Kako mogu promijeniti boju pozadine na web mjestu? Što je log: kratko o glavnom
Što je log: kratko o glavnom Veličina Favicon za web mjesto
Veličina Favicon za web mjesto Mozilla Firefox: potrebne dodatke. Mozilla: koje dodatke trebam obratiti pažnju?
Mozilla Firefox: potrebne dodatke. Mozilla: koje dodatke trebam obratiti pažnju? Kako instalirati Favicon na web mjesto?
Kako instalirati Favicon na web mjesto? Indeksiranje stranice u tražilicama
Indeksiranje stranice u tražilicama Analiza upita za pretraživanje: upute za korak po korak
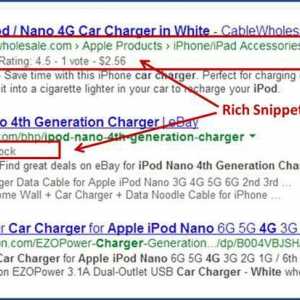
Analiza upita za pretraživanje: upute za korak po korak Kako izgleda isječak? Struktura, što znači, primjer isječka. Kako mogu dodati isječak? Snippet je…
Kako izgleda isječak? Struktura, što znači, primjer isječka. Kako mogu dodati isječak? Snippet je… Kako naučiti motor web mjesta i zašto je to potrebno?
Kako naučiti motor web mjesta i zašto je to potrebno? Izrada web stranica: recenzije, upute, primjer. Besplatno i brzo izradite web mjesto
Izrada web stranica: recenzije, upute, primjer. Besplatno i brzo izradite web mjesto Dodavanje web mjesta tražilicama nije dovoljno - kako ubrzati indeksiranje?
Dodavanje web mjesta tražilicama nije dovoljno - kako ubrzati indeksiranje? Kako napraviti sami banner za web stranicu
Kako napraviti sami banner za web stranicu Veličina poklopca na "Youtubeu": potrebni parametri
Veličina poklopca na "Youtubeu": potrebni parametri Kako se povezati s vašom web lokacijom
Kako se povezati s vašom web lokacijom Kako stvoriti web mjesto u Notepadu? Izradite svoju prvu stranicu u 1 minutu!
Kako stvoriti web mjesto u Notepadu? Izradite svoju prvu stranicu u 1 minutu! Registrirajte web mjesto u tražilicama - to je vrlo važno za njegovu promociju
Registrirajte web mjesto u tražilicama - to je vrlo važno za njegovu promociju Kako sami stvoriti natpis za web stranicu.
Kako sami stvoriti natpis za web stranicu. Tema stranice za zaradu - što bi trebalo biti
Tema stranice za zaradu - što bi trebalo biti Kako napraviti vezu: punu verziju
Kako napraviti vezu: punu verziju
 Kako mogu promijeniti boju pozadine na web mjestu?
Kako mogu promijeniti boju pozadine na web mjestu? Što je log: kratko o glavnom
Što je log: kratko o glavnom Veličina Favicon za web mjesto
Veličina Favicon za web mjesto Mozilla Firefox: potrebne dodatke. Mozilla: koje dodatke trebam obratiti pažnju?
Mozilla Firefox: potrebne dodatke. Mozilla: koje dodatke trebam obratiti pažnju? Kako instalirati Favicon na web mjesto?
Kako instalirati Favicon na web mjesto? Analiza upita za pretraživanje: upute za korak po korak
Analiza upita za pretraživanje: upute za korak po korak Kako izgleda isječak? Struktura, što znači, primjer isječka. Kako mogu dodati isječak? Snippet je…
Kako izgleda isječak? Struktura, što znači, primjer isječka. Kako mogu dodati isječak? Snippet je… Kako naučiti motor web mjesta i zašto je to potrebno?
Kako naučiti motor web mjesta i zašto je to potrebno?