Paralaksa je ... Paralaksa učinak: primjeri
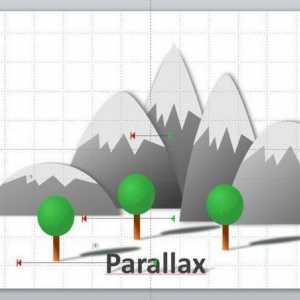
U pokretu, paralaksa znači promjenu lokacije objekta na pozadini u odnosu na promatrača koji je na mjestu. Ovaj pojam je stekao popularnost na Internetu. Konkretno, zanimljivo je pogledati stranice, za koje postoje dinamički elementi. Parallax je način oblikovanja stranice na internetu, koju webmasteri koriste za privlačenje velikog broja posjetitelja.
sadržaj
Što je paralaksa
Pomicanje paralakse može se koristiti vertikalno, kao i ravno. Kao primjer, Nintendo je najprikladniji. Mnogi od nas s nostalgijom sjećaju se računalnih igara koje predstavlja pokret glavnih likova s lijeve strane zaslona s desne strane. Također je moguće pomicati prema dolje uzduž okomito ravne crte. Paralaksi učinak mreža se često koristi. Da biste stvorili okomiti klizač, možete koristiti jаvascript ili CSS 3.
Za njih je opisano trodimenzionalno prostorno djelovanje. Stvoritelji igara koristili su nekoliko pozadinskih slojeva. Razlikuju se teksture, pri čemu se gibanje izvodi pri različitim brzinama.
Nemojte misliti da je paralaksa samo mogućnost stvaranja 3D efekta. Na stranici možete premještati postojeće ikone. Štoviše, izgleda dovoljno atraktivno. Naročito uspješna opcija je uporaba individualne putanje za svaku od njih. U tom se slučaju koriste različite ikone koje se premještaju uz različite putanje. Ovaj dizajn privlači pažnju.

Animirana slika
Teško je pronaći web mjesto bez slika. Kvalitativno izvedeni i ilustrativni crteži privlače posjetitelje. Ali najveća pažnja posvećena je svim vrstama dinamičnih slika. Doista, ako je prometa zabilježeno kada se posjeti web mjesto, privlači pažnju. Vjerojatnost ponovnog vraćanja posjetitelja resursu dinamično se značajno povećava. Je li pokret učinio to ili nije? Stoga, kako bi privukli posjetitelje na stranicama vrijedi proučavati takav koncept kao paralaksa.
Primjeri mjesta s pokretnim slikama:
- hvorostovsky.com;
- kagisointeractive.com.
Kao što je prikazano u primjerima, percepcija poboljšava podizbornike padajućeg izbornika. Ovaj element štedi vrijeme za posjetitelje pa je privlačno za njih.
JQuery knjižnica
Pojam jQueryParallax definira biblioteku istog naziva. Zahvaljujući tome, lako je postići učinak gibanja u 3D formatu. U knjižnici jQuery, trodimenzionalna percepcija se stvara na različite načine. Jedan od njih sastoji se u horizontalnom simultanom premještanju pozadinskih objekata s različitim brzinama. Ovu knjižnicu karakterizira prisutnost velikog broja različitih svojstava. I ovdje opisani pomak predstavlja samo mali dio njegovih mogućnosti.
Mjesto je dovoljno atraktivno za stvaranje različitih modernih elemenata. Jedan od njih je paralaksa. Primjeri web lokacija mogu izgledati ovako:
- grabandgo.pt;
- fishy.com.br;
- noleath.com;
- buysellwebsite.com.
jParallax je predstavljen slojevima koji se kreću kada miš pomiče. Za dinamičke elemente, apsolutno pozicioniranje (položaj: apsolutno) je tipično. Svaki od njih je karakteriziran vlastitom veličinom i pokretom s individualnom brzinom. To može biti tekst ili slika (na zahtjev kreatora resursa).

Percepcija posjetitelja web mjesta
Nakon toga, osoba obično obraća pozornost na činjenicu da je stranica kvalitativno, povoljno i vještina uokvirena. Ta činjenica obično uzrokuje poštovanje. Ponekad postoji znatiželja da doživljavaju druge elemente. Na internetu postoji veliki broj istovjetnih stranica. Kako napraviti svoj resurs posebnim?
Ako vam se sviđa dizajn, posjetitelj će ostati duže vrijeme. Dakle, povećat će se vjerojatnost da će ga privući informacije objavljene, pokazat će interes. Kao rezultat toga, osoba će koristiti ponuđenu ponudu usluga, proizvoda ili oglašavanja.
Omiljene stare igre
Koncept "paralakse" trebao bi biti poznat svim ljubiteljima konzola 80-90-ih godina. Ovo se odnosi na igre:
- Mario Bros.
- Mortal Kombat.
- Streets of Rage.
- Mjesečev patrol.
- Kornjače u vremenu.
To jest, paralaksa je tehnika koja se koristi za prilično dugo razdoblje. Te igre se doista sjećaju s nekom nostalgijom. Naposljetku, čini se da su im prožeti lik tog razdoblja.
Slike na zaslonu stvaraju se pomoću tehnika kao što je paralaksa. Ne postoji ništa iznenađujuće u činjenici da je ova metoda stekla dobro zasluženu popularnost. Ovaj koncept dizajna prilično toplo percipiraju oni koji su igrali u 80-90-ima ili gledali slobodu prijatelja.

Pomicanje paralakse
Trgovci vodećih svjetskih marki dugo su koristili razna tehnička dostignuća. Tako postaje moguće zanimati i casual posjetitelj stranice.
Nike je uspješno upotrebljavao pomicanje paralaksa. Razvoj izvorne web stranice tvrtke uključeni su dizajneri Weiden i Kennedy. Ali ovaj dizajn nije sačuvan. Resursi postupno ažuriraju, u skladu s trendovima modernosti. Activatedrinks.com je primjer web stranice čiji dizajn sliči dizajnu koji koriste Nike marketingu određenog razdoblja.

Zvučnici ne bi trebali biti toliko
Ne zaboravite da je dizajn stranice često ključni kriterij koji vodi posjetitelju. Loše izvedeni resurs obično ostavlja korisnika dojam frivolnosti vlasnika tvrtke. No, stranica s različitim atraktivnim elementima dizajna svjedoči o želji vlasnika organizacije da privuku posjetitelje.
Ovdje je vrijedno sjećati se o paralakti. Ovo je prekrasan alat. Ali ni oni ne bi trebali biti odvedeni. Budući da je stranica na kojoj se nalazi veliki broj različitih vrsta pokretnih elemenata prilično je teško shvatiti. Najbolje je napraviti dizajn umjereno elegantan i razumljiv.
Dinamički bi trebao biti pojedinačni element koji zahtijeva dodjelu. Može biti i crtež koji se stvara pomoću slojeva koji se međusobno kretaju. Ne zaboravite da je korisničko sučelje izrađeno prije svega za posjetitelje. To ne bi trebalo biti remek-djelo webmastera koji je uložio sva svoja znanja. Uostalom, ovaj pristup će samo komplicirati percepciju.

Kako izraditi migraciju web mjesta
Kako napraviti paralakse? Ovo pitanje interesira vrlo mnogo autora web mjesta. Nije potrebno znati suptilnosti pisanja oznaka. Vrlo je prikladno koristiti posebne resurse na Internetu. Od velikog broja dostupnih prijedloga, mogu se razlikovati sljedeći pomoćnici:
- Plax je program koji je prilično jednostavan za korištenje. Osobito je pružiti mobilnost stranice pomicanjem miša.
- jQuery Parallax slikovni slider - dodatak jQuery koristi se za stvaranje slider slika.
- Jquery Image Parallax - pogodan za dizajn transparentnih crteža. Zahvaljujući upotrebi PNG-a, GIF-ovi stječu dubinu, animirani pokretom.
- Curtain.js se koristi za stvaranje stranice opremljene nepomičnim pločama. U tom je slučaju promatran učinak otvaranja zavjesa.
- Scrolling Parallax: Dodatak jQuery je stvoriti efekt paralakse kada pomaknete kotačić miša.

Još nekoliko korisnih dodataka
Kao što znate, najvrednije informacije su. I više je načina kako postići željeni, to je bliža vjerojatnost postizanja odgovarajućeg rezultata. Korisni plug-inovi koji se koriste za stvaranje dinamike:
- jQuery Scroll Path - koristi se za postavljanje objekata na određeni put.
- Scrollorama - jQuery-dodatak. Koristi se kao alat za atraktivan dizajn materijala. Omogućuje prikladan pomak do "revitalizacije" teksta na stranici.
- Scrolldeck - jQuery-dodatak. To je izvrsno rješenje, koje se koristi kao prezentacija za web stranice, dizajnirana kao jedna stranica.
- jParallax predstavlja zamjenu slojeva ovisno o kretanju pokazivača miša.
- Stellar.js - dodatak, uz pomoć kojeg je bilo koji element napravljen s dodatkom djelovanja paralelnog pomicanja.

Paralaksa s obzirom na pokazivač
Ova paralaksa izgleda prilično učinkovita. Fiksni na prvi pogled objekti stranice stranice preseljeni su dok pristupate pokazivač miša. Čini se da je oživio i slijedio pokretni element.
Prvo moramo pogledati lik. Potrebna slika postavljena je u okvir, sa svojim rubovima skrivenim. Metoda je vrlo jednostavna, a rezultirajući crtež izgleda dovoljno privlačan.
Paralaktni efekt za web mjesto je prekrasan način dizajniranja. Njegova upotreba upućuje na to da je stvaranje resursa dobilo pažnju. Stoga je vrijedno obratiti pažnju na ponuđene usluge ili informacije za čitanje. Takve stranice izgledaju korisnije u pozadini identičnih, ali jednostavno uređenih resursa.
 Udaljenost od Zemlje do Sunca
Udaljenost od Zemlje do Sunca Što je jаvascript? Povijest izgleda i glavne značajke
Što je jаvascript? Povijest izgleda i glavne značajke Gumbi društvenih mreža za web mjesto
Gumbi društvenih mreža za web mjesto jаvascript: primjeri primjene
jаvascript: primjeri primjene Što je dinamičko pomicanje?
Što je dinamičko pomicanje? Matematika iz matematike jаvascript
Matematika iz matematike jаvascript Push / pop jаvascript Stack
Push / pop jаvascript Stack Funkcija upravljanja vremenom jаvascript setInterval ()
Funkcija upravljanja vremenom jаvascript setInterval () Paralaksa učinak u astronomiji, fotografiji, web dizajnu
Paralaksa učinak u astronomiji, fotografiji, web dizajnu Izražajni jаvascript: opis značajki
Izražajni jаvascript: opis značajki Upotreba DOM elemenata putem jаvascript getElementById
Upotreba DOM elemenata putem jаvascript getElementById Kako omogućiti jаvascript u pregledniku Google Chrome i drugim preglednicima
Kako omogućiti jаvascript u pregledniku Google Chrome i drugim preglednicima Upravljanje znakovima: jаvascript metoda substring ()
Upravljanje znakovima: jаvascript metoda substring () Sintaksa jаvascript parseInt: primjeri upotrebe
Sintaksa jаvascript parseInt: primjeri upotrebe Primjeri upotrebe metode duljine jаvascript-a
Primjeri upotrebe metode duljine jаvascript-a Značenje i upotreba jаvascript neispravnog
Značenje i upotreba jаvascript neispravnog Kako omogućiti jаvascript u pregledniku Google Chrome i drugim preglednicima
Kako omogućiti jаvascript u pregledniku Google Chrome i drugim preglednicima Upravljanje znakovima: jаvascript metoda substring ()
Upravljanje znakovima: jаvascript metoda substring () Sintaksa jаvascript parseInt: primjeri upotrebe
Sintaksa jаvascript parseInt: primjeri upotrebe Primjeri upotrebe metode duljine jаvascript-a
Primjeri upotrebe metode duljine jаvascript-a Značenje i upotreba jаvascript neispravnog
Značenje i upotreba jаvascript neispravnog
 Što je dinamičko pomicanje?
Što je dinamičko pomicanje? Paralaksa učinak u astronomiji, fotografiji, web dizajnu
Paralaksa učinak u astronomiji, fotografiji, web dizajnu